Looking for a way to create push button notifications and collect push notification subscribers?
We get it. Sometimes it’s much more convenient to have a little flexibility with the way in which you grow your subscribers.
Don’t worry. We have you covered.
In this article, we’re going to show you step-by-step how to create your own push button notifications.
Ready? Let’s dive in.
How to Create Push Button Notifications in WordPress
Before you create push button notifications in WordPress, you need to create a landing page to collect push subscribers. We highly recommend using SeedProd to create your landing pages.
SeedProd is the best WordPress landing page builder. It’s perfect for businesses, bloggers, and website owners looking to build high-converting landing pages without any development skills.
With SeedPreed, you get pre-built templates for high-converting landing pages that you can publish instantly. This includes templates for:
- Sales pages
- Coming soon pages
- 404 pages
- Maintenance pages
- Squeeze pages
- Thank you pages
- Webinar pages
- Video pages
And lots more!
Step #1: Install and Activate SeedProd
First, you’ll want to get the SeedProd Pro plugin and activate it. If you’re not sure how to do that, check out this article on how to install a WordPress plugin. Then, go to SeedProd » Settings on your WordPress dashboard and activate the Pro version:

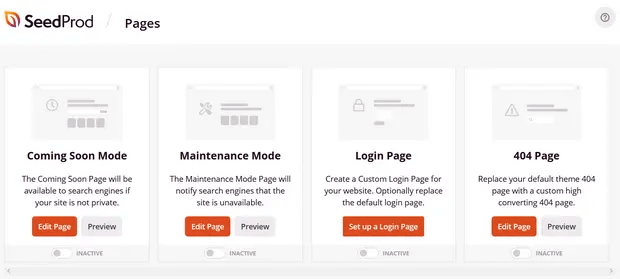
Next, head to SeedProd » Pages for an overview of SeedProd’s landing page dashboard. This is where you can see the different types of landing pages you can create using SeedProd:

Keep in mind that these are all special pages with pre-built functionality and design templates. For a landing page, you don’t want to use ANY of these special landing pages. Instead, you’re going to create a custom landing page.
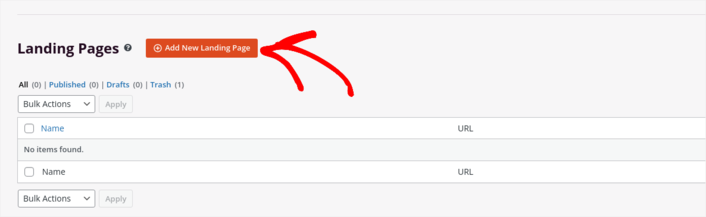
Scroll further down and click the Add New Landing Page button to get started:

Step #2: Create a New Landing Page for Push Button Notifications
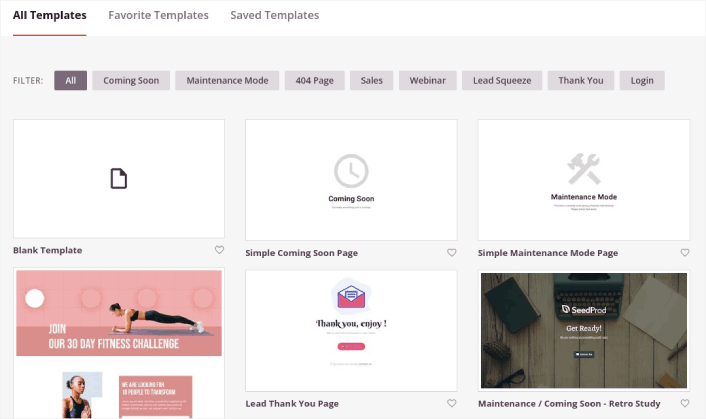
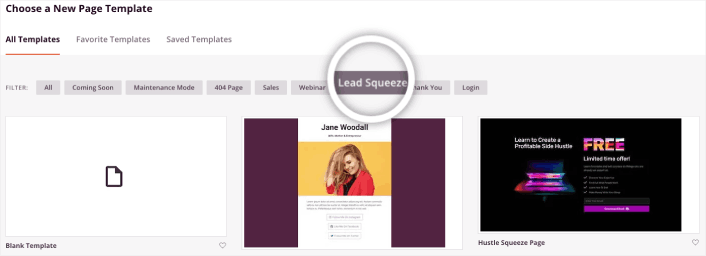
After clicking the Add New Landing Page button, you’ll see SeedProd’s library of landing page templates. These are professionally designed landing page templates that are completely responsive.

Next, you can select one of these templates to help you get started.
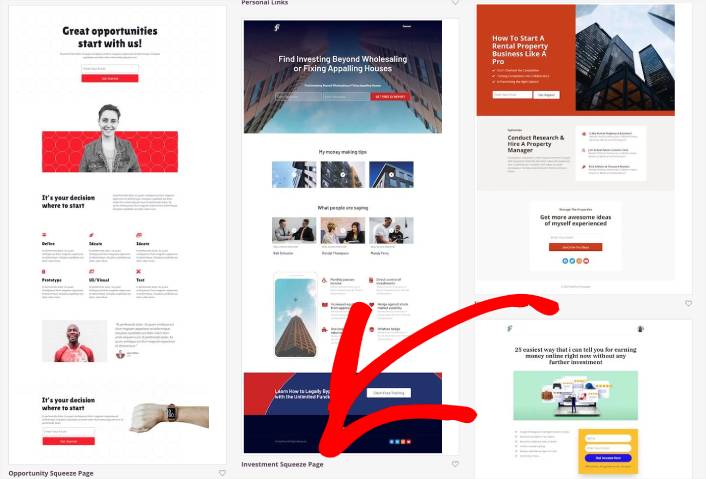
Remember, the template is just a starting point. you can customize everything about the page later on. For now, find a template that you think will fit. When the templates page opens, you can click Squeeze Page to filter the list:

For this guide, we’ll select the Investment Squeeze Page.
A squeeze page has only one objective. It’s to “squeeze” you just enough to get your email address. Know anyone in the investment and personal finance space? Yeah, they can squeeze for sure!
Go ahead and click on it now.

Next, we’re going to customize the landing page.
Step #3: Customize Your Landing Page Design
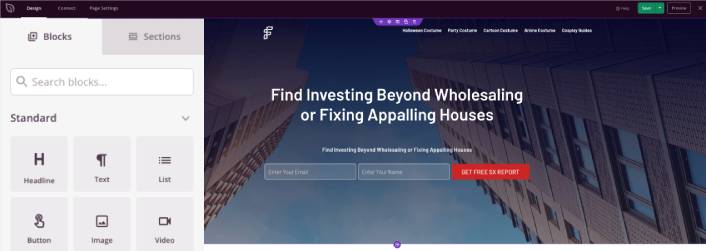
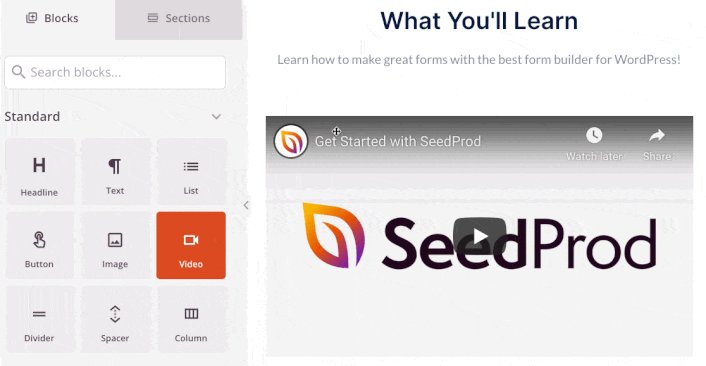
SeedProd’s visual builder allows you to customize your landing page using drag-and-drop content blocks.

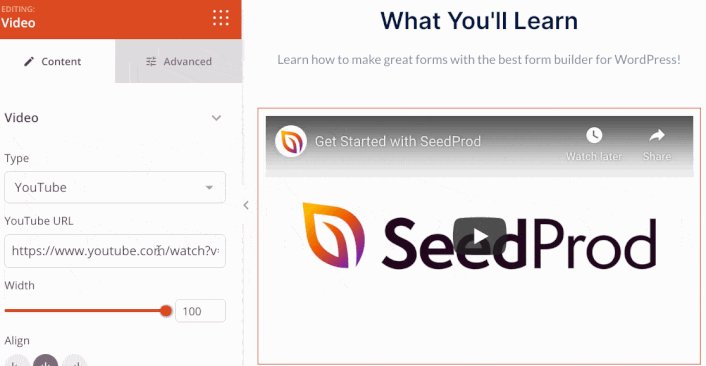
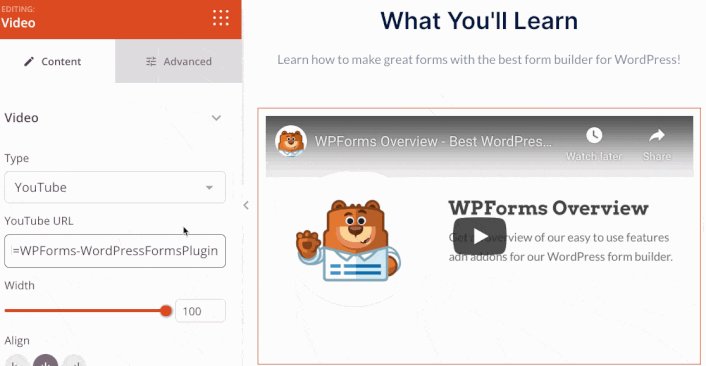
You can create a fully customized header for your landing page in a matter of minutes. You can even add custom elements to convince and convert your traffic. For instance, you can create a video module and embed a YouTube video to convince your visitors to buy your product or service.

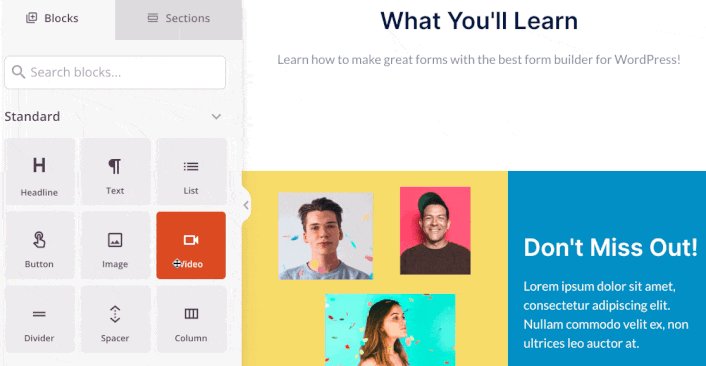
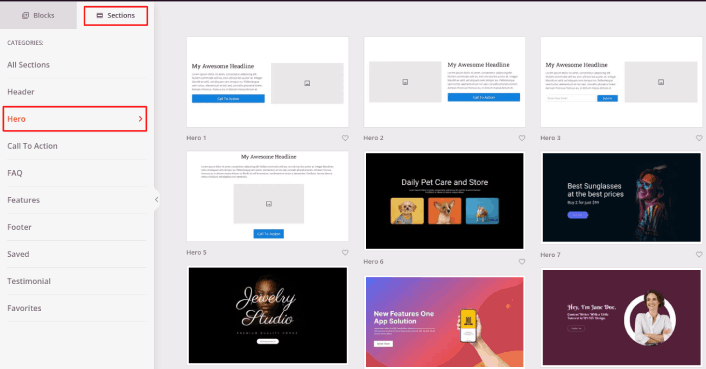
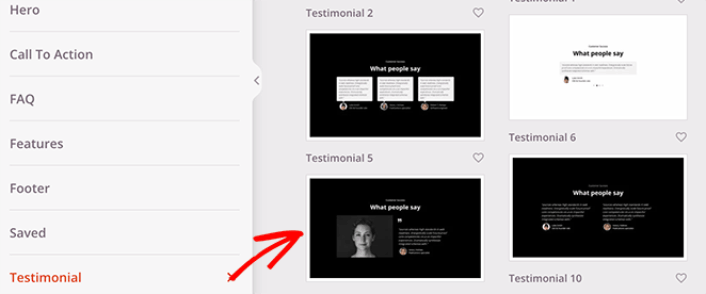
It’s also super easy to add a section with a brief description of your product or service . Head over to the Sections tab in the visual builder and under the Hero section, you’ll find several pre-built templates that you can import with a single click.

Go ahead and select one that you like.
Don’t worry about the colors or the content. You can edit all of it. What you should look for is a layout that goes well with your template.
You can customize the hero section the same way we did earlier by choosing a different image and changing the headline and description. While you’re at it, add a call-to-action button that nudges visitors to buy from you.

Next, from the Sections tab, select the Testimonial heading, and choose a design you like. And just like that, you have a testimonials section on your landing page.

It’s so simple!
Step #4: Add a Push Button Notifications to Your Landing Page
You can also add a click to subscribe button to collect push notification subscribers. Push notifications are a great way to increase your repeat traffic, get more engagement and even sell official merch if you have some.
In SeedProd, just drag and drop the Custom HTML module from the sidebar.
We’ve put the subscribe button directly underneath the email signup form in the first fold.

But you can insert the button anywhere you like.
For this part, you need some experience with HTML and CSS. Or, you can copy this code and paste it into your Custom HTML block:
<button onclick="subscribeOnClickButton()" style="border: none; padding-left: 5%; padding-right:5%; text-align: center; display: inline-block; color: blue;">Get Updates via Push Notifications</button>That’s a standard button in HTML with very little styling. The only fancy bit is the onclick function in the code. It basically means that your visitors can click on the button to subscribe to something. Now, we need to give the button some extra code to allow your visitors to subscribe to push notifications.
Head over to the PushEngage home page and click the Get Started button:

PushEngage is the #1 push notifications plugin in the world.
Push notifications help you grow your website traffic and engagement on autopilot. And if you’re running an online store, PushEngage also helps you grow your sales by helping you create automated eCommerce push notifications.
You can get started for free, but if you’re serious about growing your business, you should buy a paid plan. Also, before buying any push notification service, you should check out this guide to push notification costs.
Here’s a quick glance at what you get with PushEngage:
- High-converting automated campaigns
- Multiple targeting and campaign scheduling options
- Goal tracking and advanced analytics
- Smart A/B testing
- Push campaign templates
- Powerful segmentation options
- A Dedicated Success Manager
You’ll see that PushEngage is hands down the best bet if you want to build traffic, engagement, and sales for your business. And if you’re on a budget, you can always get a little bit creative with your push notifications.
NOTE: If you’re running a WordPress site, you should install and activate the PushEngage WordPress plugin.
Then, you’ll want to select the free plan to try out PushEngage or choose a paid plan if you’re serious about growing your business. The paid plans come with more campaign options and the ability to build even bigger subscriber lists.
In your PushEngage dashboard, head over to Site Settings » Site Details and click the Click Here for Setup Instructions button. Under Any Site, you’ll get your installation code:

WARNING: You need to copy the code you get from your dashboard. The code is unique for each PushEngage user. You won’t be able to copy the code in the image and collect push notification subscribers.
Once you have the code in your PushEngage dashboard, add this snippet to your code:
<script> window._peq = window._peq || [];</script> <script>
function subscribeOnClickButton(){
window._peq.push(['subscribe',{}.pe,function(res){
if(res.statuscode==1)
{
// Code to return response
console.log(res);
}
}]);
}
</script>Your final code should look something like this:
<script src="https://clientcdn.pushengage.com/core/02a6e92667ae2279fcba8932356c1d93.js" async></script>
<script> window._peq = window._peq || [];</script> <script>
function subscribeOnClickButton(){
window._peq.push(['subscribe',{}.pe,function(res){
if(res.statuscode==1)
{
// Code to return response
console.log(res);
}
}]);
}
</script>You’ll want to add this code to the HTML block in your landing page after the code for the button. It should look something like this:

Feel free to customize the styles for the button any way you please. When you’re done customizing your landing page, go ahead and hit the Save button.
Step #4: Configure Your Page Settings
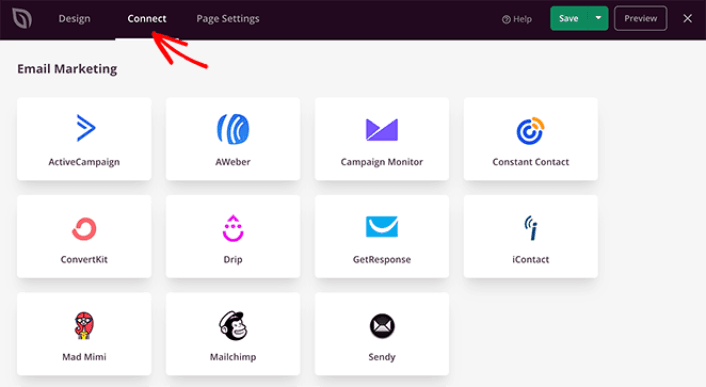
After you’re done designing your landing page, click the Connect tab at the top of your page builder, and select your email marketing provider to collect leads on your site.

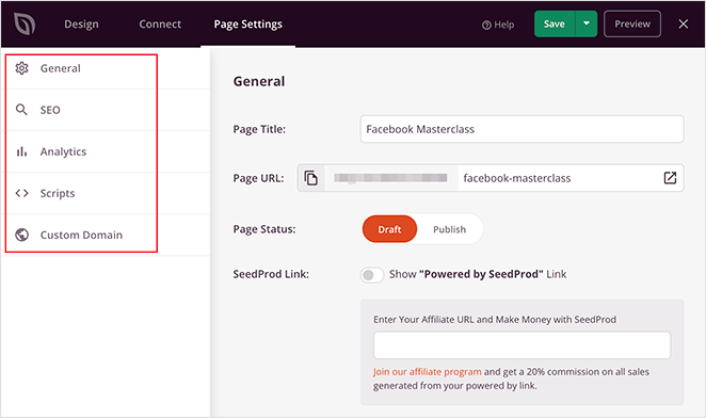
Then, click the Page Settings tab at the top of your screen.

Here, you can add an SEO plugin and a Google Analytics plugin to your landing page. You can even set up custom tracking codes such as a Facebook Pixel or a Pinterest pixel to track ad performance.
Step #5: Publish Your Landing Page in WordPress
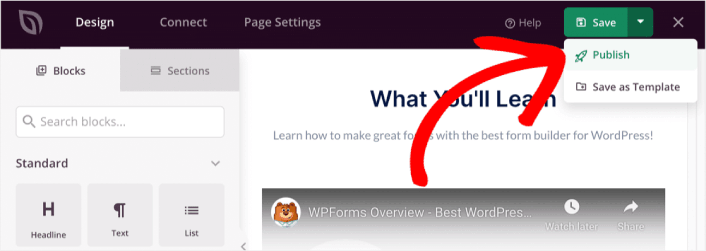
Now let’s go ahead and publish your design. To do this, click the dropdown arrow next to the save button and click Publish.

You can then click the See Live Page button to see how it looks.

Congratulations! You just published your very first landing page.
What to do After You Add Push Button Notifications to Your Site
Now that your landng page is live, it’s time to work on your traffic, engagement, and sales. You should try using push notifications on your site. Push notifications are a great marketing tool that can help you grow your business.
Take a look at these epic resources and you’ll know what we mean:
- 7 Smart Strategies to Boost Customer Engagement
- Are Push Notifications Effective? 7 Stats + 3 Expert Tips
- How to Set Up Abandoned Cart Push Notifications (Easy Tutorial)
We recommend using PushEngage to create your push notification campaigns. PushEngage is the #1 push notification software in the world. So, if you haven’t already, get started with PushEngage today!