What is web push notifications? Don’t worry, we’ll tell you all about it. But first, picture this…
Imagine getting free traffic on autopilot every time you publish a new blog post without the time-consuming SEO campaigns. If you’re running a WordPress site, you already know how much work it is to promote your content and get readers to keep coming back to your content.
The good news is that there’s an effortless way to generate repeat visitors on autopilot:
- Even if… you’re just starting and your fan base is still tiny;
- Even if… you’re running an e-commerce store with hundreds of promos every month;
- Even if… you have a mega blog that’s already generating a ton of SEO traffic;
The answer is:
WordPress web push notifications!
In this article, we’re going to show you how to get repeat visitors instantly every time you hit publish:

The best part?
It’s completely free, and you don’t have to wait around for search engines to start sending you any traffic.
Let’s dive right in.
What is Web Push Notifications?
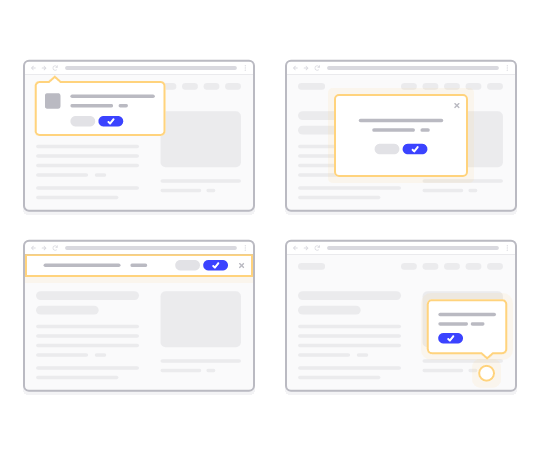
A push campaign is a short, clickable pop-up message that appears on a subscriber’s device and redirects the subscriber to your content with one click:

The best part is that the notifications pop up even if the subscriber isn’t using a browser. It’s like an email blast, but with a browser push campaign, your subscribers don’t need to be using an app to see your message.
In short: WordPress web push notifications is a simple way to send out a clickable link to your content to anyone who opted in.
With push campaign drip sequences, your audience now has no excuse to ignore you. And unlike social media websites, there is no algorithm throttling your reach to get you to pay for ads.
The coolest part about browser push campaigns is that you can use them to complement your lead magnets and email opt-in forms!
Pro Tip: If you’re not using lead magnets yet, you should start creating lead magnets with OptinMonster to boost your conversions.
We recommend using PushEngage to get started with web push and mobile push for free. Every time you publish a blog post, PushEngage will automatically send out a push broadcast to all your subscribers.
In the next section, we’ll show you exactly how to set it up in 15 minutes or less.
How to Install Web Push Notifications In Your Website
PushEngage is one of the best push notification plugins for WordPress. You instantly reach up to 2,500 subscribers with just the free tier. If your blog grows to more than 2,500 subscribers, you can quickly scale by upgrading your plan.
Now, let’s start growing your audience with browser push notifications for free.
Step #1: Create a Free PushEngage Account
Head over to PushEngage and click on Get Started for Free:

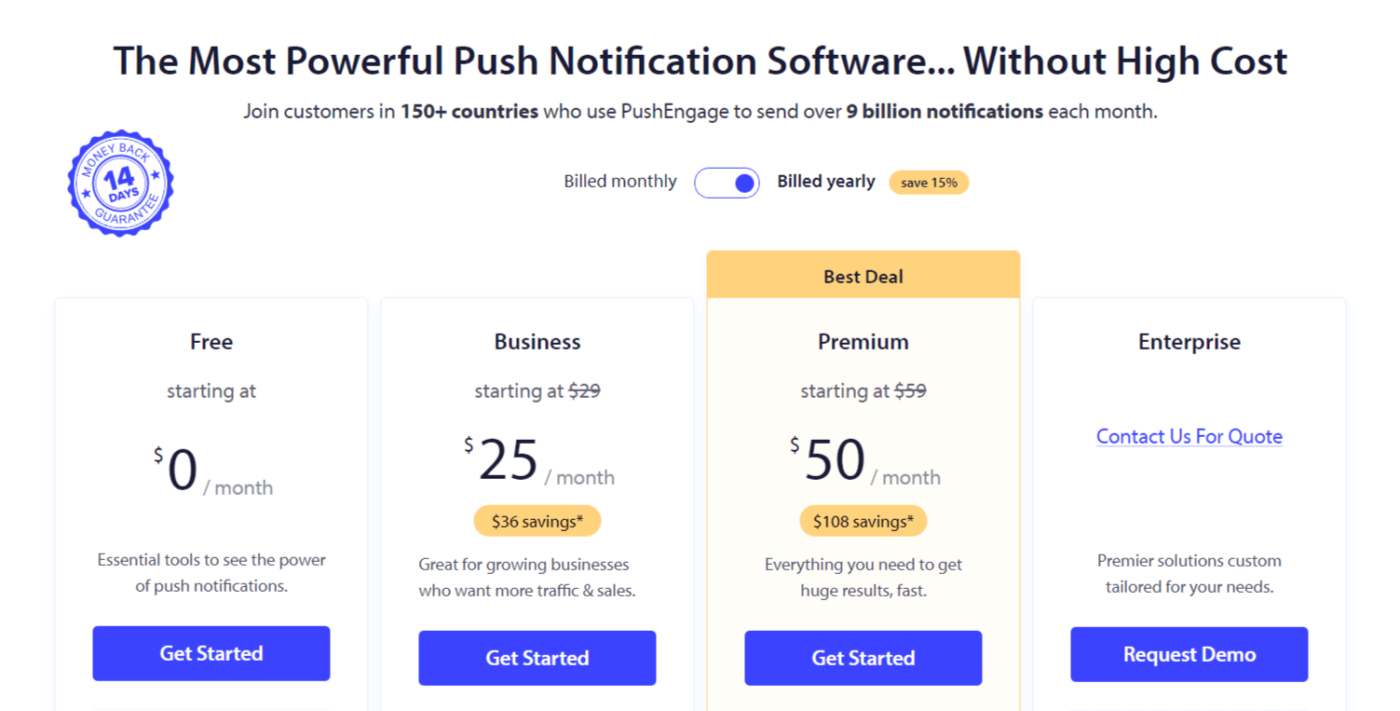
Select the Free plan or whichever suits your needs the best:

Step #2: Sign Up for PushEngage
Signup for the plugin with your user details or your Gmail ID:

And just follow along with the instructions and finish setting up your account to add a web push notifications app to your website.
Step #3: Install the Web Push Notifications WordPress Plugin
NOTE: If your website isn’t built using WordPress, you can install website push notifications using other methods. We don’t cover those methods in this article but check out our installation guide if you’re interested.
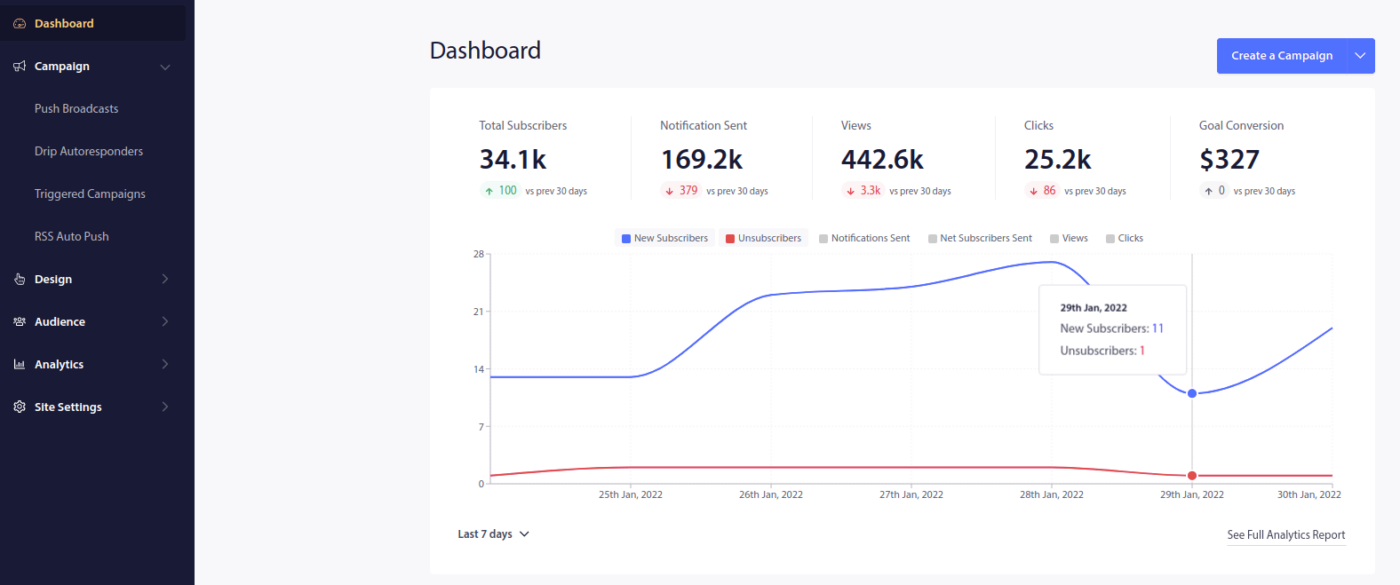
Once you sign up, you’ll be taken to the PushEngage dashboard:

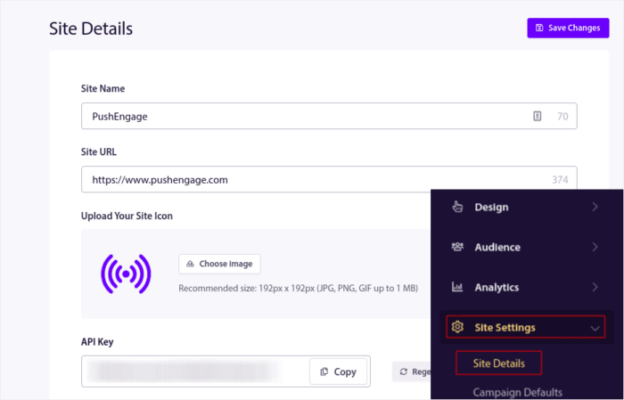
Head over to Site Settings »Site Details:

Click on the Click Here For Setup Instruction button:

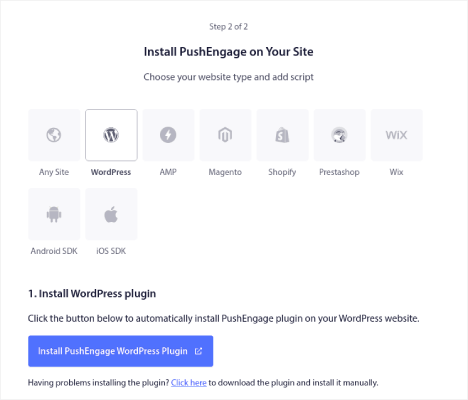
Then, click on the Install WordPress Plugin button:

If you’ve already set up your site’s URL, PushEngage will install itself automatically on your site.
Step #4: Connect Your WordPress Website to the Web Push Service
When you’re done installing and activating the PushEngage WordPress plugin, you’ll see the PushEngage onboarding wizard:

The wizard is fairly straightforward. If you’re a new user, click on New? Claim Your Free Account. And if you’ve already signed up, click on Connect Your Existing Account.
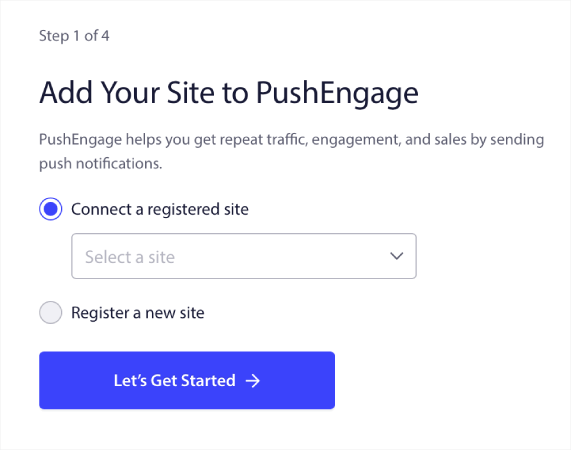
Next, you can select your site from the Select a Site dropdown under Connect a registered site if you’ve already registered a site during signup:

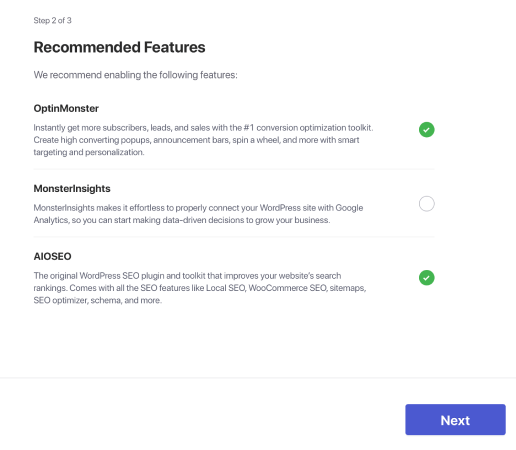
Or, you can click Register a new site to add a new site if you have a Premium pricing plan or higher. In the next step, the onboarding wizard will prompt you to install other must-have WordPress plugins.

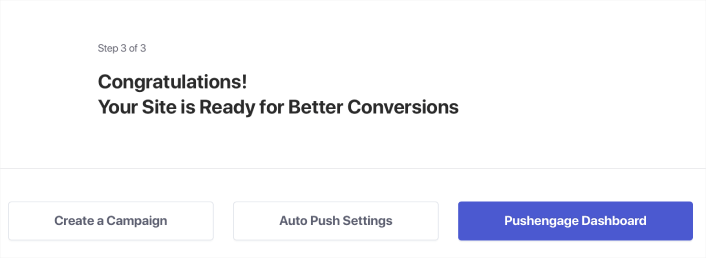
If you followed each step correctly, you’ll see this success message from the wizard:

You are now ready to create campaigns and push notification popup modals.
How Do Web Push Notifications Work?
Let’s get a little bit technical now and explore how web push notifications work.
The simplified version is that every time a new visitor enters your website, they get prompted to become a web push subscriber.

All this is taken care of by a Javascript file called the service worker. The service worker’s job is to help create web push optins to collect push subscribers. This is not just true for websites, but also progressive web apps (PWAs). However, it’s different for Android app push and iOS app push notifications. Mobile push notifications typically require a push API like the PushEngage Mobile SDKs.
Next, you use a web push notification service like PushEngage to create and schedule the notifications you want to send out to your subscribers. You can choose to either send it to every subscriber on your list or to specific segments of your subscribers.
You’ll want to start by creating a Drip Autoresponder:

Finally, your subscribers receive your notifications when their device comes online and take the suggested action.

This is all perfectly true, but this is only a small part of what happens in the background. So, let’s take a look at the technical details. But first, if you haven’t already, get started with PushEngage today.
First off, PushEngage has servers that connect to your subscriber’s devices and send them your push notifications. Now, these servers don’t store any personal information such as the name or email address of any subscriber.
So, what do these servers store?
To PushEngage and our servers, your subscribers are a unique hash number generated based on your subscriber’s device and browser. Besides, the server can also store the geolocation of your subscribers.
Now, you won’t have direct access to these servers. You can only use the PushEngage Dashboard to create, optimize, and manage push notification campaigns.
In other words, PushEngage is your service provider. This means that you don’t need to know anything about coding or how to maintain the original servers. We take care of all that for you. All you have to worry about is setting up your campaigns and making a profit!
Some other popular browser push services include:
- Firebase Cloud Messaging
- Amazon Simple Notification Service
- Airship
- Leanplum Inc.
- Pushwoosh Inc.
If you’re not sure which service is right for you, start by taking a look at how much push notifications cost.
By now, you’re probably wondering how personalized push campaigns work if the servers only store a hash number and no personal details. The reality is that you can store enough customer data using segments without having to ever identify your subscribers. Also, you can create fully custom campaigns and store any type of user data you want. This is where the web push API comes into play. For you, that would be the PushEngage Javascript API.
You can use this API and connect it to any other CRM or database you might have. This allows you to use the personal details of your subscribers to send them personalized push notifications.
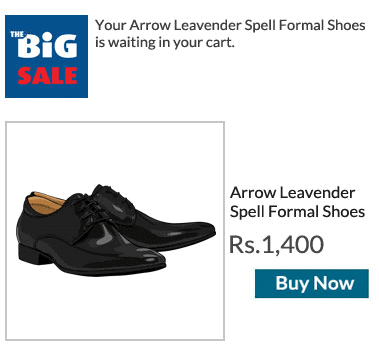
You can also use the PushEngage API to send out advanced campaigns such as cart abandonment campaigns.
What Are the Different Parts of Any Web Push Notification?
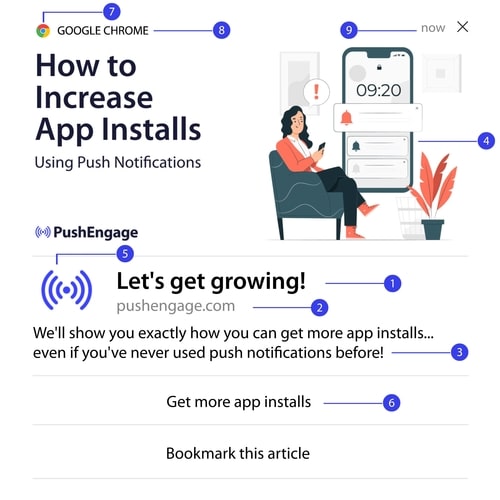
Now that we understand how push notifications technically work, let’s a look at the different parts of a push notification that you can customize (or can’t):

Also, you should check out some web push notification examples for a clearer picture.
#1. Push Notification Title
The title is the most prominent text on the push notification. It’s restricted to 60-80 characters for clear visibility. The purpose of this title is to attract the subscriber’s attention. So, it’s important to have the entire title clearly visible.
Check out our push notification copywriting guide to create killer titles that your subscribers will love.
#2. The Domain
The domain on a push notification is just the URL of your website. You can’t change this either. But unlike the browser icon, your domain needs to be clearly visible as it adds to your brand recognition.
Now, there is an option for you to store the push notification data on a subdomain of PushEngage. If you use the subdomain, then this part of the push notification will display the URL of a PushEngage subdomain instead of your brand.
We don’t recommend using this option as it can lower your brand value.
#3. Push Notification Content
The notification content contains the largest portion of text in the entire notification. It’s restricted to 120-150 characters for visibility just like the title. While you can work in more character, we recommend keeping it short and sweet.
Typically, this part serves as a way to offer more context about the title or to complete an offer. Don’t bother using a call to action in the text itself. With web push, you can add call-to-action buttons.
Pro Tip: You can use regional languages to make your push notifications feel more personalized. Read this case study on how Phooto used local languages in push notifications to boost their engagement.
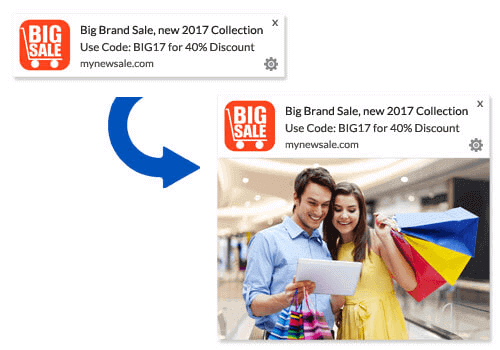
#4. Notification Large Image
The large image is the belle of the ball and it’s the first thing you spot in any notification. It’s typically a 360×180 image that serves as the most attractive part of a push notification.

The notification image is also entirely optional. You can choose to not use one if you like. Using a notification image can make your push notification feel like an advertisement. This can cause the notification to be ignored by many subscribers.
But if you do it right, images can improve CTR (click-through rates) by up to 62%. Check out our study on the impact of images in push notifications by industry.
If you’re not sure whether you should use a large image, we suggest A/B testing the notification with and without the image.
#5. Push Notification Icon
The push notification icon is like the site icon on your website, but for your push campaigns. It’s an image that’s 192×192 or larger to represent your business. Typically, this will be your site icon and you can only set this one time for all your push notifications.
Pro Tip: If you rebrand at any time, remember to change the push notification icon in PushEngage as well. Also, remember that you can’t use animated images for your icon. So, GIFs won’t work here.
#6. Call to Action Buttons
Every push notification supports up to 2 buttons. We recommend using customized call-to-action buttons for your campaigns. You can even add separate URLs and button icons for each CTA.

Check out this list of web push notification tricks for some nice CTA ideas.
#7. Browser Icon
The smallest part of the push notification is the browser icon that denotes which browser your subscriber is using currently. It’s one of the most overlooked parts because you can’t change this in any way and for the most part, a subscriber won’t notice the browser icon either.
#8. The Browser Label
The browser label is just the text version of a browser icon. Like the icon, you can’t change the browser name label.
#9. Time Stamp
The timestamp is a simple way for your subscribers to know when the message was received. It’s system generated and you can’t change this either.
Different Types of Push Notification Opt-ins
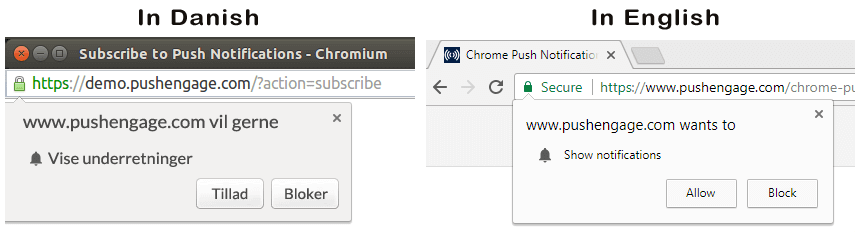
Every push campaign begins with consent. It’s an extension of Seth Godin’s idea of permission marketing. The idea is very simple: before you send your web visitors any content that they may or may not want to see, ask for permission.
The process of getting permission to send push campaigns is called “opting in”. So, before you can send out a push notification campaign, you first need your website visitors to opt-in and subscribe to your notifications.
If you’re a content creator on YouTube, then you’re already familiar with how subscribers work. The only difference is that you don’t own the list of your YouTube subscribers and you can’t control the notifications you send them.
With PushEngage, you do own that list because that information is stored on your domain. Now, there are two types of opt-ins you can use for your website based on the opt-in process:
- Single Opt-ins
- Double Opt-ins
The primary difference between them is very clear. Single opt-ins ask for permission to send notifications only once. Double opt-ins ask each subscriber to confirm their decision. So, which one should you choose?
We’ve observed that single opt-ins can get up to 150% more subscribers than double opt-ins. Check out our article on how to increase your opt-in rates if you’re struggling with this.
From a legal point of view, GDPR requires you to only have a single opt-in. But with double opt-ins, you get way better engagement because your subscribers actually want more of your content. In terms of sheer opt-in numbers, though, single-step opt-ins are way more effective.
Another point to consider is that you NEED to install an SSL certificate on your website to be able to use single opt-ins. But you can install two-step opt-ins even without a secure website.
So, if you have an SSL certificate installed, use single opt-ins. If not, check out this article on how to install an SSL certificate on WordPress websites.
Improve Push Notification Engagement Rates by Personalizing
Before you create a campaign, you should set up segments and audience groups to send personalized push messages.
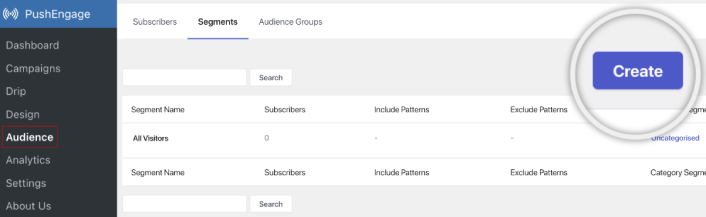
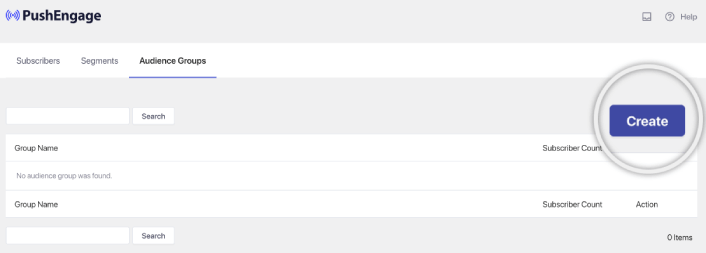
Nothing beats the level of personalization you can get by creating segments and audience groups for your push notification subscribers. Go to PushEngage » Audience and start creating segments and audience groups right away.
Under the Segments tab, you can create new segments or edit existing ones:

And if you need even deeper personalization, create an audience group in the Audience Groups tab:

If you’re new to push notification segments and personalized push notifications, you should check out our article on how to create segments and how to use audience grouping to target user behavior.
Create Targeted Web Push Notifications for Better Engagement
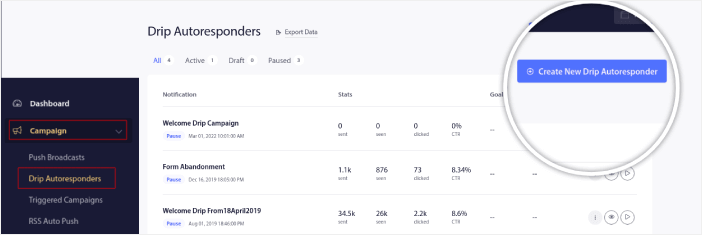
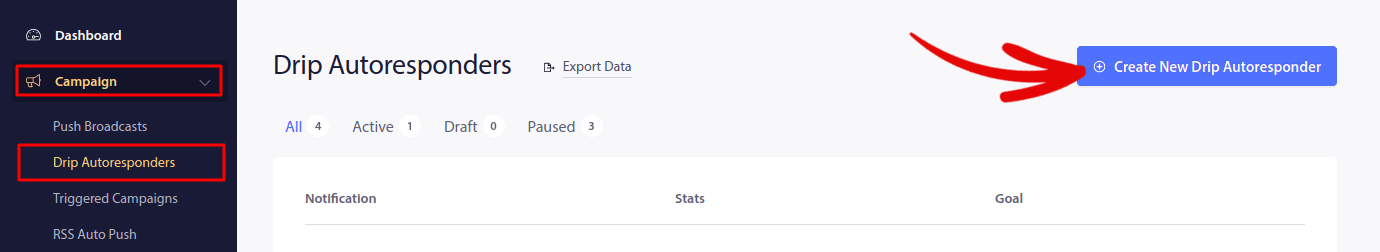
Go to PushEngage dashboard and head over to Campaign » Drip Autoresponders and click on Create New Drip Autoresponder:

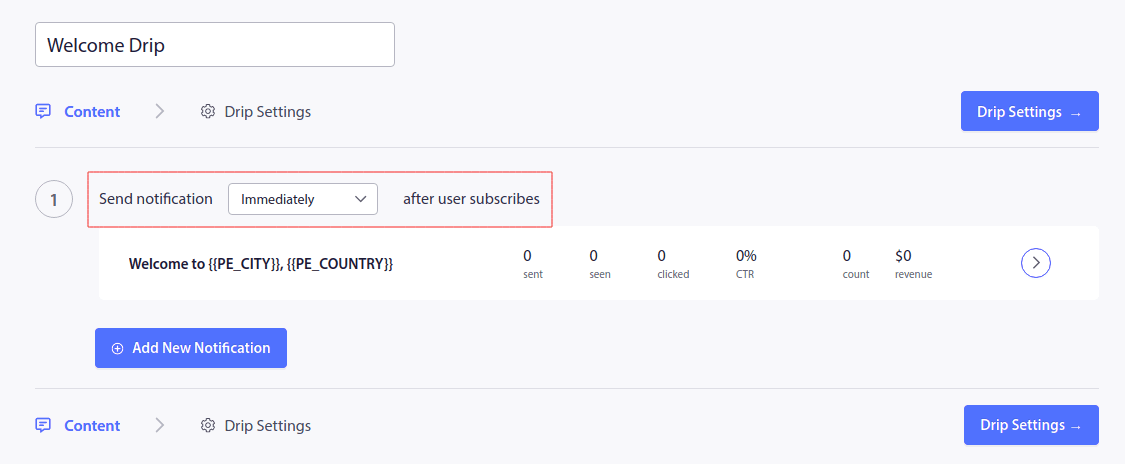
Then, name your campaign (we suggest something like Welcome Drip), and under Content, select the option that says, “Send notification immediately after user subscribes“):

At this point, you can click on the arrow next to the notification to edit the content of your notification.
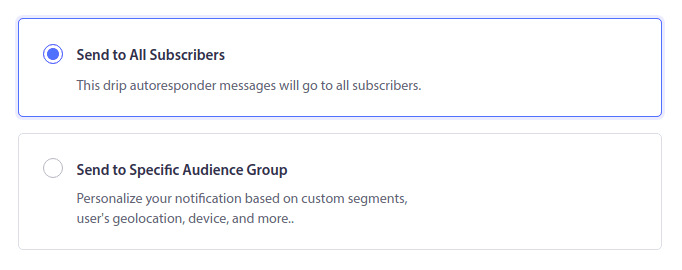
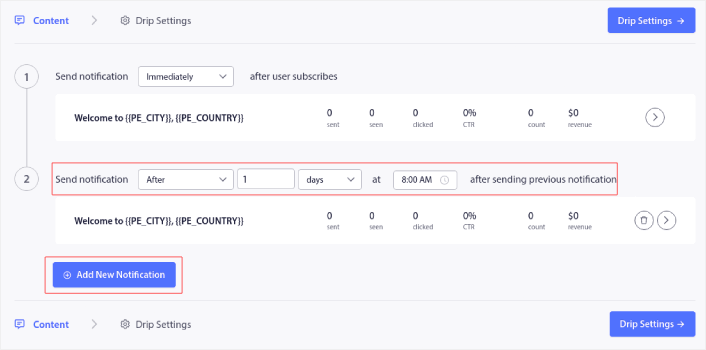
If you have a Premium or Enterprise plan with PushEngage, you’ll be able to add more than one notification to create a sequence of automated welcome messages. Just click on Add New Notification and edit the content. Once you’re done, click on Drip Settings and select the option to send your welcome campaign to all subscribers:

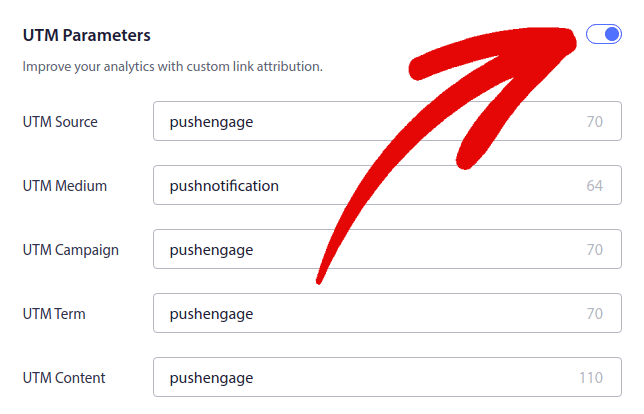
Then, scroll down to set your own UTM parameters to track the push notifications:

And when you’re done, scroll back up and click the Activate Autoresponder button:

And you’re done!
How to Send Web Push Broadcasts
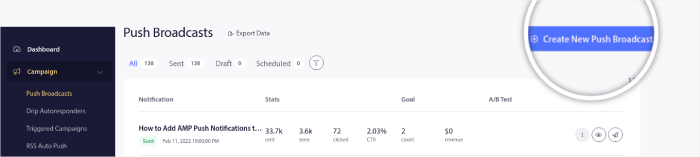
Head over to your PushEngage dashboard and go to Campaign » Push Broadcasts and click on the Create a New Push Broadcast button:

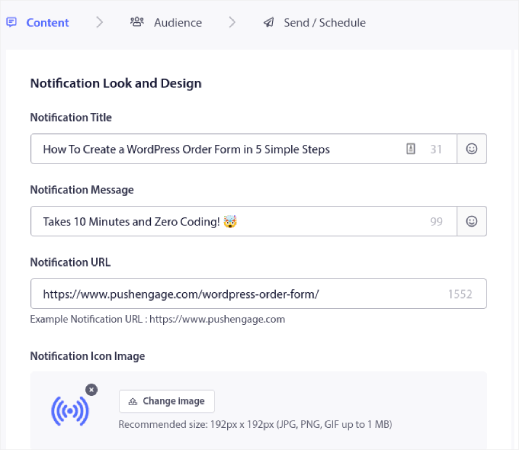
Under the Content tab, add your push notification content:

And you can set up an A/B test to increase your click rates or you can schedule your push broadcasts to get more views. In either case, you should check out our push notification best practices for the best results.
How to Create Engaging Web Push Popup Modals
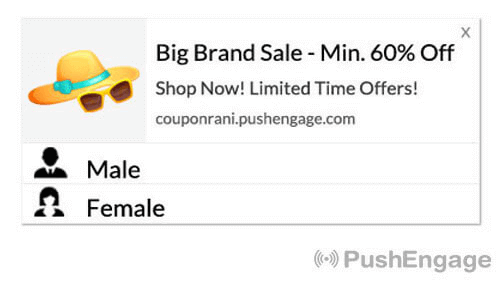
A push notification popup modal is a small window that appears on top of a website or mobile app interface to display a message or notification to the website visitor. The popup modal can be triggered by various events. You can set up popups to get triggered on page visit, on scroll depth, and even on custom actions such as button click.
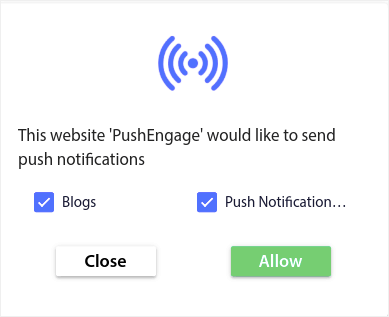
Usually, you’ll see a call to action on the popup modal such as “Subscribe” or “Allow” to get consent from visitors to send them push broadcasts or drip campaigns. If you follow this tutorial, you can create a popup like this one:

You can create popup modals that can segment subscribers directly or create regular popups that simply collect subscribers with the default attributes such as geolocation and browser.
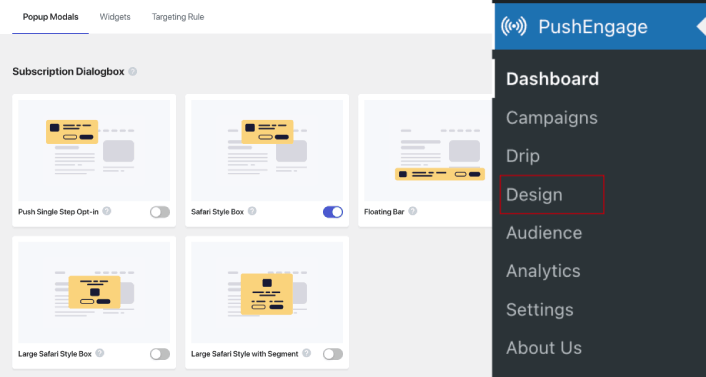
Head back to your WordPress dashboard. Go to PushEngage » Design:

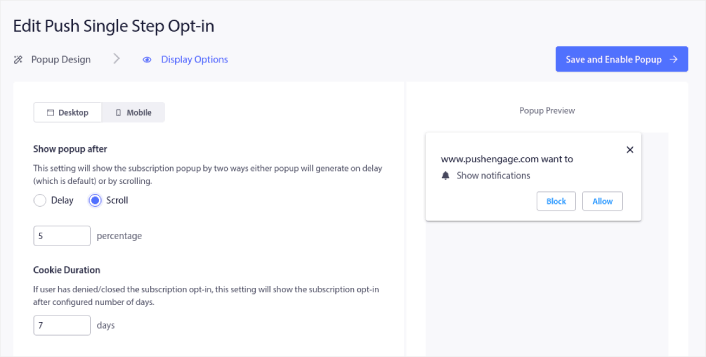
And you can set up as many popup modals as you please. Of course, you can make sure that they get triggered at different times under Display Options for each popup modal.

The idea here is to give your visitors a solid reason to subscribe. If you need some help with that check out our article on how to create a custom push notification opt-in.

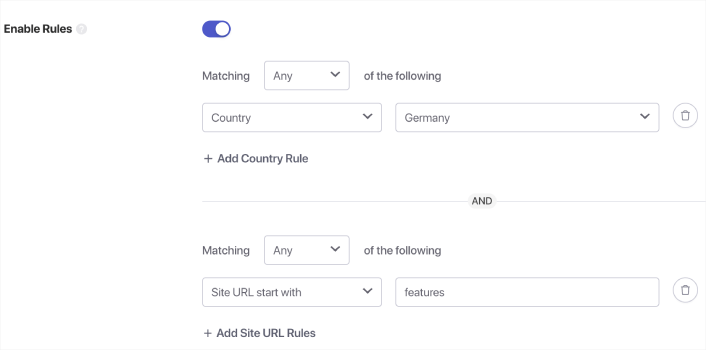
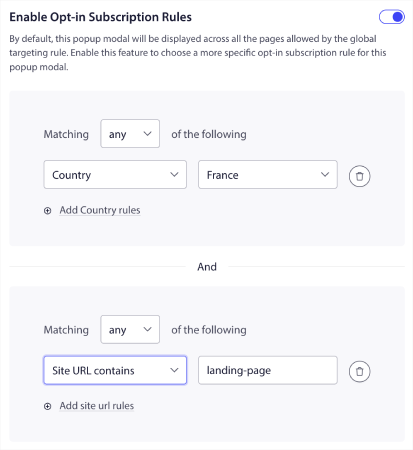
And if you want to create more targeted popup modals, you can use the targeting rules under the Targeting Rule tab:

These are global targeting rules and will get preference over targeting rules for individual popup modals. But if you wish, you can create robust targeting rules for each modal by editing them.

For instance, you can create popup modals in different languages to target visitors from different countries.
And if you’d like some templates with a high click-through rate to get started, you should check out this article on high-converting push notification opt-ins.
What to Do Before You Send Targeted Web Push Notifications
You’re almost done. Before you start sending push broadcasts or drip campaigns, you’ll need to set up a subscription opt-in for your website. Your opt-in will convert web visitors into push notification subscribers. So, this is a critical element. If you need some inspiration, you can check out this article on high-converting push notification opt-ins. Once you’re done setting up the opt-in, your site can collect subscribers. But how do you even know that your opt-in is working properly?
So, the sensible thing to do is set up a welcome push notification.

Pro-Tip: You should spend some time on a full-scale test of your push notifications. This will troubleshoot the most common problems and you won’t waste your time trying to resolve issues later on. Also, you need a proper user engagement strategy or a push campaign strategy before you launch a bunch of campaigns.
What to Do Now That You Know What is Web Push Notifications
Now that you know what is web push notifications, it’s time to set up your own push campaigns.
If you’re just getting started with web push, check out how to create your first welcome message using PushEngage. A welcome message is great for re-engagement and repeat visitors to your website.
Also, if you’ve already started using web push, we realize that it can be difficult to come up with campaign ideas. The longer you use a traffic source, the harder it becomes to come up with new ideas. Check out some push campaign ideas that our customers are already using. You might just get the inspiration you need!
Getting started with segmentation can seem intimidating. But if you keep an eye on goal tracking and analytics, you should be fine. More importantly, you’ll make a lot more profit with the help of push notification campaigns. Here are a few cool resources to get you started:
- How to Use Retargeting Push Notifications to 2x Your Revenue
- How to Sort Your Push Notifications and Find Winning Campaigns
- How to Clean Up Push Notifications Subscriber Lists (Easy)
- How to Automatically Send RSS Push Notifications
- How to Use Push Notifications to Promote a News Site
- How to Use Cross Selling Push Notifications to 2x Your Sales
- How to Use Browse Abandonment Push Notifications (4 Steps)
If you’re an eCommerce website, check out cart abandonment campaigns next. If not, send out your first drip push campaign. These are some of the highest converting campaigns for most of our customers.
And if you haven’t already, get started with PushEngage today!

Thank you for sharing good information. Very Nice Article it helps me a lot to how to use Push Notification in our blog.
This is a great information you have share, As I’m newbie into Blogging, it can surely make a difference. Thank you so much
can i send web push notifications when a user hits a specific site? for ex. my website sells socks; when a web push opted-in user visits amazon i trigger a web push notification to them. i think not, but thought i’d check anyway.
also i thought a site needs be be https to enable web push notifications. can i still enable web push notifications on a http site by creating a https page?
IOS does not support web push notifications. Please correct me if I am wrong
Yes, you are correct. iOS still does not support web push notifications.
Done everything but still I’m not getting this things for my blogger’s blog.
Can you drop a mail to care@pushengage.com or on live chat? The team will help you to solve the issue.
you’re actually a just right webmaster. The website loading speed is amazing.
It kind of feels that you’re doing any distinctive
trick. Moreover, The contents are masterwork. you have performed a wonderful task in this subject!