Looking for a quick way to add and edit your push notification icon?
It’s actually super easy. The notification icon tells your subscribers who you are. It’s a brand mark on each push notification you send. And that can be priceless because it helps your audience remember your brand.
The cost of making sure that each push notification you send helps you become more memorable? Less than 5 minutes.
In this article, we’re going to show you how to add and edit your push notification icon. And like we said, it’s super easy.
Let’s dive in.
Why Add a Push Notification Icon?
A push notification icon is a small, distinctive image that represents an app on a user’s device. It appears alongside push notifications to visually identify the source app of the message or alert.
This icon helps users quickly recognize which app or website is communicating with them without having to read the notification’s text.
Adding a push notification icon is a smart move for a few reasons:
- Recognition: Just like seeing a familiar face in a crowd, we instantly recognize icons. When your app sends a notification, the icon acts like a little wave, saying, “Hey, it’s me!” This helps users quickly identify which app is calling for their attention.
- Branding: Your icon is like a tiny billboard for your app. It’s a part of your brand identity. Each time users see it, they’re reminded of your app. This can help keep your app top-of-mind.
- User Experience: Users often have many apps installed, and it can be a real jumble. A unique icon helps them manage their notifications more efficiently. They can see at a glance which notifications they want to check out first.
- Professionalism: An app with its own notification icon looks more polished and professional. It shows that you’ve put thought into even the small details, which can improve overall user satisfaction.
- Functionality: Sometimes, the icon can also convey additional information. For example, a messaging app might show different icons for a new message vs. a missed call. This adds an extra layer of functionality and user convenience.
So, a push notification icon might be small, but it plays a big role in how users interact with your app and perceive it!
How to Add a Push Notification Icon
Now that we understand what a push notification icon is and why you should add it, let’s check out how you can add it easily without any coding at all.
Step #1: Select a Push Notification Service
Push notifications are a marketing tool that helps you to connect with web visitors even after they leave your website. You can send targeted notifications to your push subscribers and even personalize your notifications for difference customer segments. But which push notification service should you choose?
We recommend using PushEngage to send push notification campaigns.

PushEngage is the best push notifications service in the world. And we’re not just talking about the free version. It allows you to connect with visitors after they leave your site with targeted push messages.
PushEngage is our first choice for push notification serives and tools because it’s:
- It’s so easy to use
- Effective on HTTP and HTTPS sites
- Comes with a visual builder which requires little to no coding to set up
- Easily set up fully automated push notification campaigns for any kind of site
- Has multiple options to send personalized push notifications for higher click rates
- Equipped with custom goal tracking, UTM parameters, and advanced analytics
And this is barely scratching the surface. Check out PushEngage’s full list of features before you go any further.
The most incredible part about PushEngage is that it has a forever-free plan that you can try out before making a purchase decision.
Pro Tip: Check out our article on push notification cost analysis before you buy any service.
Step #2: Install the PushEngage Plugin
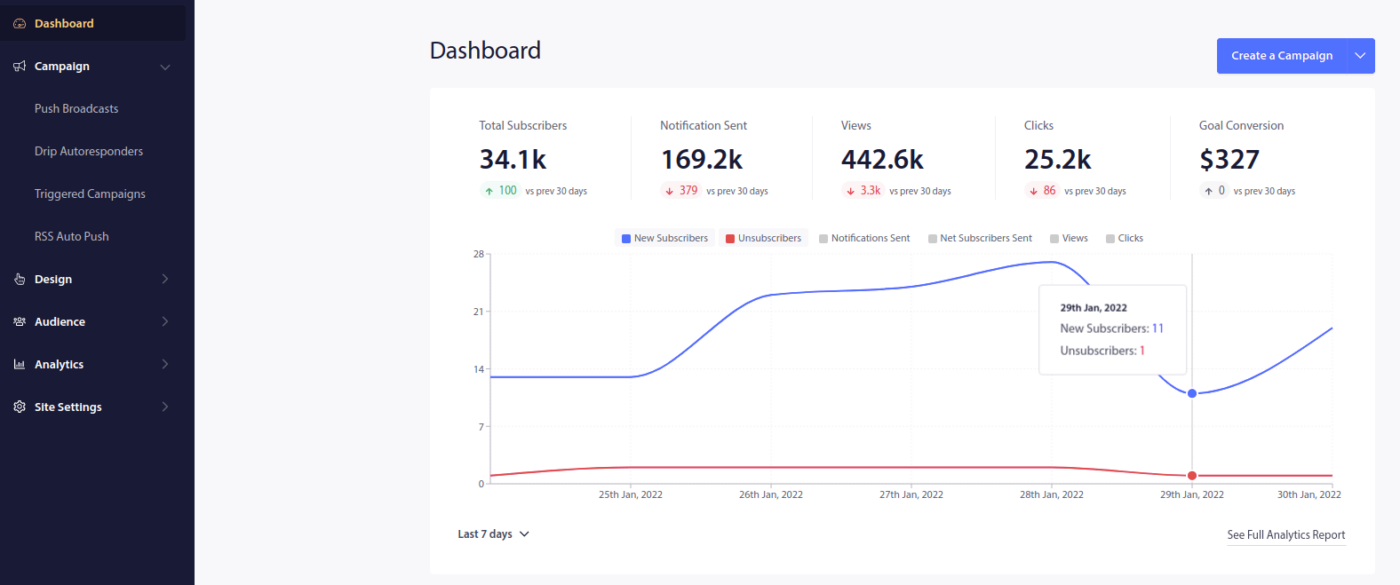
Once you’re done creating your account, head over to the PushEngage dashboard and follow along:

Click on Site Settings » Site Details and click the Click Here For Setup Instruction button:

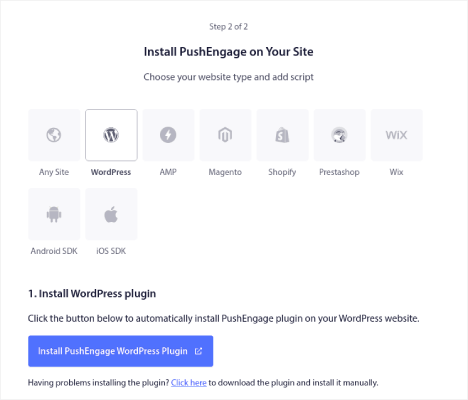
Click on the WordPress tab and click on the Install PushEngage WordPress Plugin button to install the plugin on your website.

Here’s the cool part: When you created your PushEngage account, you already synced your website with your PushEngage account. So, click on the installation link in the PushEngage dashboard to automatically install the PushEngage WordPress plugin to your website.
And you’re done! You have successfully set up a web notifications WordPress plugin on your website. You don’t have to login to your WordPress admin panel at all. For a more detailed guide, check out our article on how to install web notifications on WordPress.
Step #3: Add or Edit Your Push Notification Icon
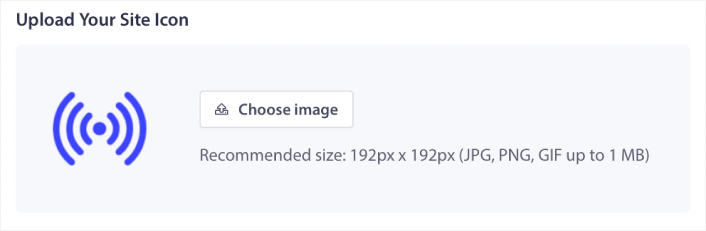
Go back to your PushEngage dashboard. Click on Site Settings » Site Details and under Upload Your Site Icon, you can upload an image:

The image you upload is your push notification icon. Keep the dimensions of the image at 192px x192px for the best results and make sure that the image size is less than 1MB. You can use a JPG, PNG, or even a GIF for animated brand marks. Just makes sure that the icon is consistent with brand marks that you use on social network sites.
If you need to edit your icon later, this is where you do it. Simply upload a different image and you’re done!
Step #4: Send a Test Notification to Check Your Notification Icon
We recommend creating a website welcome message to test your push notifications. Welcome push notifications are great for:
- Confirmation: You want to confirm that your new subscriber is indeed subscribed to your web push notifications.
- Re-engagement: Welcome campaigns are a great way to get your subscribers to come back to your site.
- Sales: You can give your new subscribers a welcome offer with discounts, freebies, and coupons.
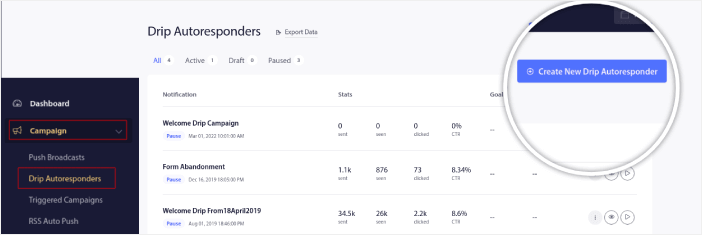
Let’s create a welcome push notification campaign now. Head over to your PushEngage dashboard and go to Campaign » Drip Autoresponders » Create New Drip Autoresponder:

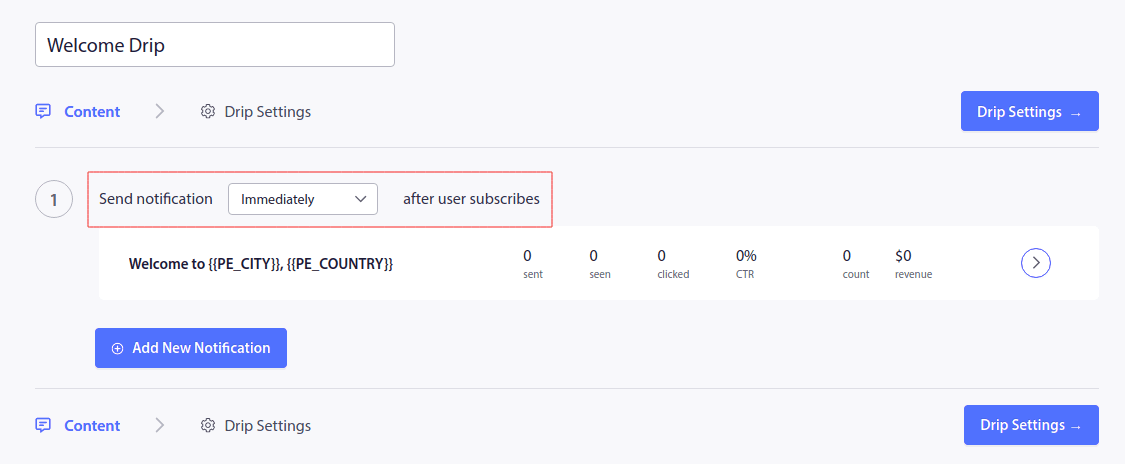
Give your drip campaign a name that you can easily remember. Then, set the first push notification to go out immediately after a visitor subscribes to your push notifications.

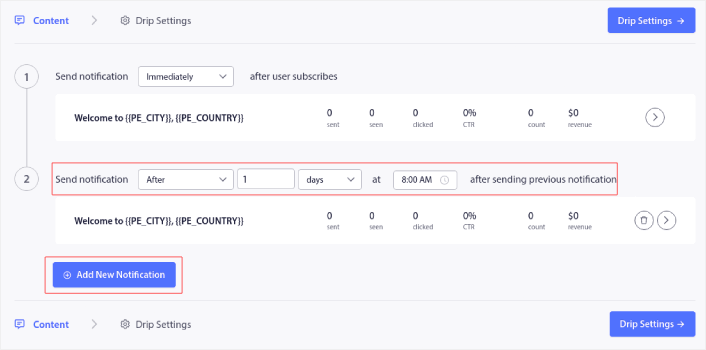
You can edit the notification to create custom content for your welcome message. When you’re done, click the Add New Notification button to add more notifications to the sequence. You can edit the new notifications and set a custom delay between each notification.

You can add as many notifications as you like, but we recommend creating a welcome drip with 5-7 notifications.
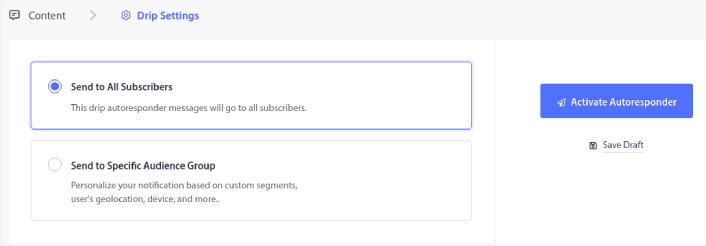
After that, select your audience in Drip Settings:

You can send different welcome drips for different segments by using the Send to Specific Audience Group option. This is especially useful when you’re segmenting visitors when they opt for push notifications.
When you’re happy with your targeting, click on the Activate Autoresponder button.
And you’re done!
If your push notifications were installed correctly, you should see a welcome notification like this one:

And as you can see, the notification icon is pretty prominent in our example!
If you’re new to push notifications, you should follow a full-blown push notification testing process before you go live. It’ll help you troubleshoot common issues with the functionality before your visitors see them and start complaining about a broken user experience.
What to do After You Add a Notifications Icon
Now that you know how to add a push notification icon, it’s time for you to start creating your own campaigns. But before you get started with the campaigns, you should study some great push notification examples first.
And if you’re new to push notifications, you should check out our article on push notification best practices before you start creating campaigns. Some of the best practices that we actively recommend include:
- Boost Clicks With Curiosity
- Personalize Each Push Notification
- Stand Out With Rich Media
- Reactivate Dormant Push Subscribers
- Keep Customers Informed
- Use Emojis Wherever You Can
- Create a Sense of Urgency
We recommend using PushEngage to create your push notification campaigns. PushEngage is the #1 push notification software in the market and your campaigns will be in safe hands.
So, if you haven’t already, get started with PushEngage today.