Looking for a way to add a push notification subscription button to your popups?
Popups are a great way to increase your conversions and grow an email list. But that’s not all you can do with them. If you use the right popup builder, you can customize everything about your popups.
By default, push notifications also come with popup modals. But you can get way more customization options with a popup builder.
So, we’re going to use a popup builder to build the popup and add a subscription link to collect push subscribers.
You can easily add a button to collect push notification subscribers directly from your popups. And it’s super easy to do. All you need is a popup builder and a push notification software to set up custom popups to collect push subscribers.
Let’s dive in.
How to Create a Popup to Collect Push Subscribers
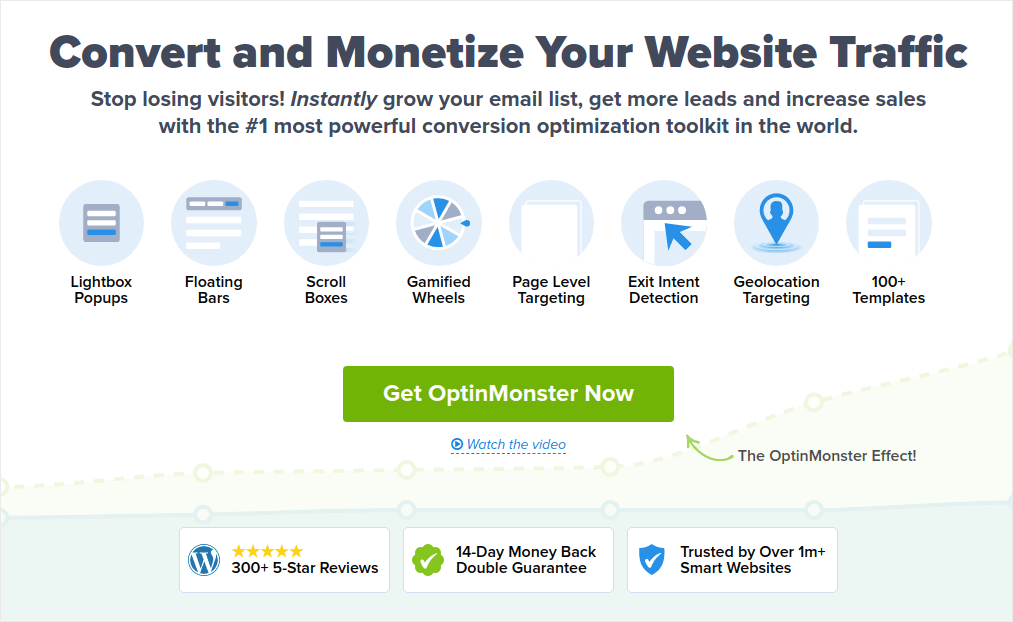
Let’s start by creating a popup. We recommend using OptinMonster to create all your popups.
OptinMonster is the #1 conversion toolkit in the world and we’ve used it ourselves. OptinMonster makes it super simple to create powerful popups that convert. And you’ll never have to use any coding at all.
OptinMonster has pretty much everything you need to start, grow, and scale your lead generation process.
Here’s a quick rundown of what you can do using the toolkit:
- Collect push notification subscribers using a popup
- Convert first-time visitors into regular readers
- Reduce cart abandonment and browse abandonment rates
- Create limited-time offers with actual countdown timers
- Increase eBook downloads and digital product sales
- Create a funnel for live events
- Improve site engagement using gamified popups
- Redirect your traffic to pages and posts that make you money
We use OptinMonster quite a lot and we even wrote a full review of OptinMonster. You can check that out, or get started with your campaign right now. All you have to do is signup for OptinMonster and follow along with the rest of this article.
Step #1: Create a Popup Campaign to Collect Subscribers
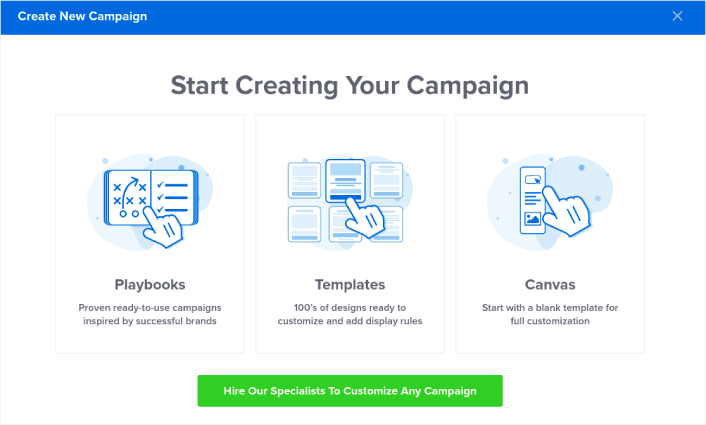
Head over to your OptinMonster dashboard and hit the Create button:

Select the Template option to start creating an optin using a pre-designed template:

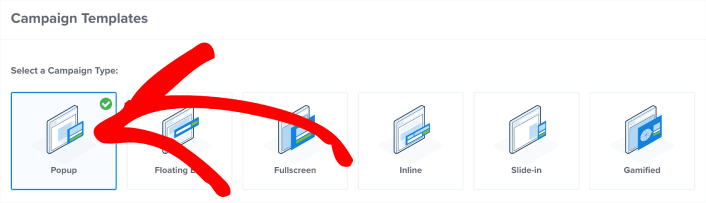
For this tutorial, we’re going to create a popup for Black Friday. Select the Popup campaign type and search for a campaign template

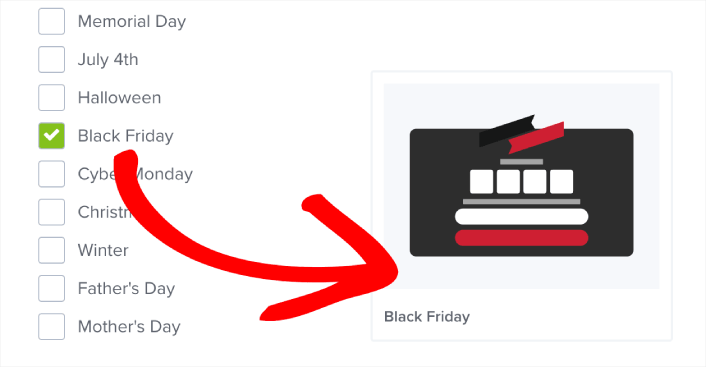
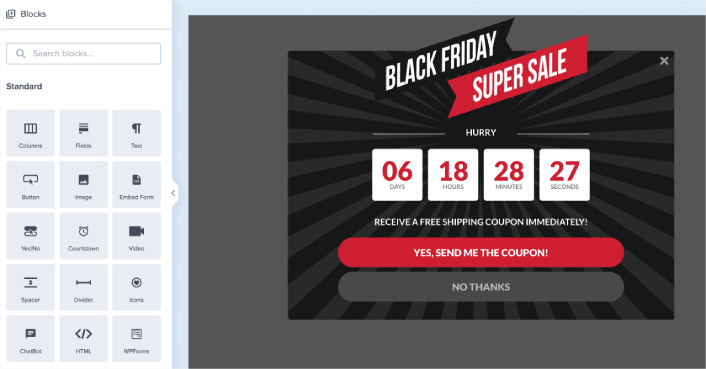
You can choose whatever template you like, but we’re going with the Black Friday campaign template for this tutorial.

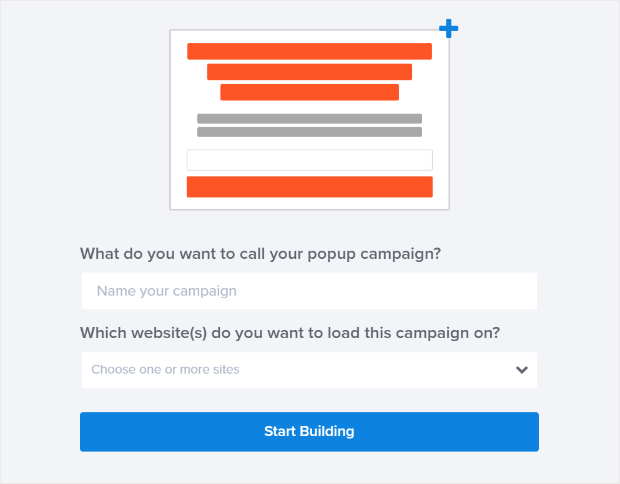
After you select your template, give your campaign a name. Remember, this campaign name is for you and you’ll likely create a whole bunch of these popups with different targeting options. So, give the campaign a meaningful name or you’ll end up really confused later on.

Also, depending on your plan, you can also use OptinMonster on multiple sites. So, select the website where you want to display your campaign as well. Hit Start Building when you’re done.
Step #2: Edit Your Popup to Customize the Look and Feel
With OptinMonster, you’ll get a visual drag and drop popup builder. Once you’re done naming your campaign, you’ll be able to edit even the tiniest details about your popup.

The most amazing part here is that you just click whatever text you want to edit and change it inline. There’s no need to fill out a form or edit any HTML code in the popup.
You can edit everything you want about your popup including images. When you’re happy with the optin’s appearance, you can move on to more advanced settings.
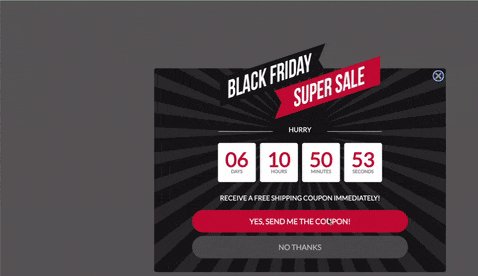
The way this particular template is set up is that there are three parts to the popup. You have an initial Yes/No screen where the visitors opts for a coupon on Black Friday. It’s what you see in the image above. By default, it’s a free shipping coupon. But you can add any offer or coupon you want.
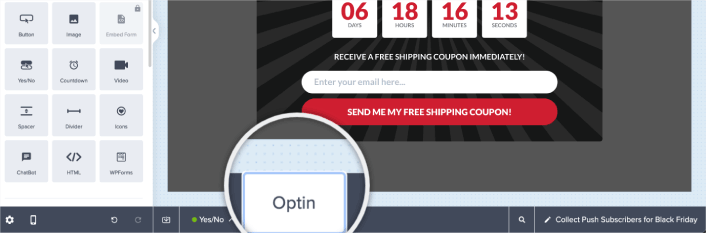
When your visitors click the Yes button on the popup, they get sent to the Optin screen. This is where you would collect subscribers. By default, the optin screen collects emails. We’re going to replace that with a button to collect push subscribers.
Finally, you have a Success screen that shows up when your visitor subscribes.
Let’s do this one step at a time.
Step #3: Remove the Email Optin from the Popup
You can edit any module in the popup you want. Go to the Optin screen in the bottom bar:

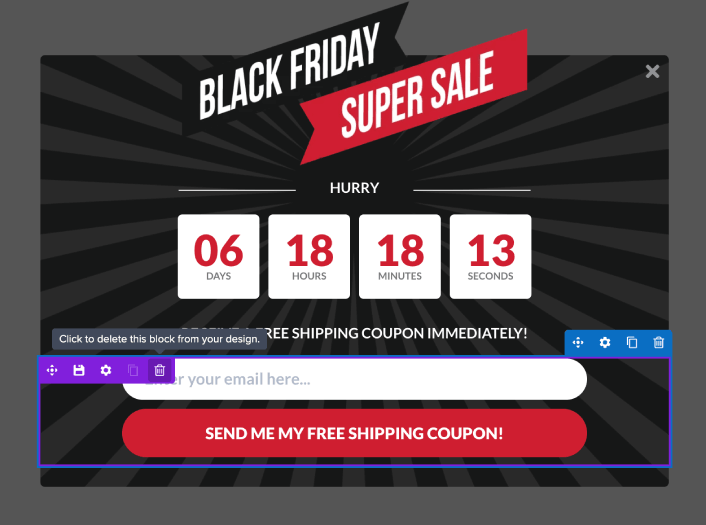
Here, you can hover on the email optin module and just click on the delete button to remove it:

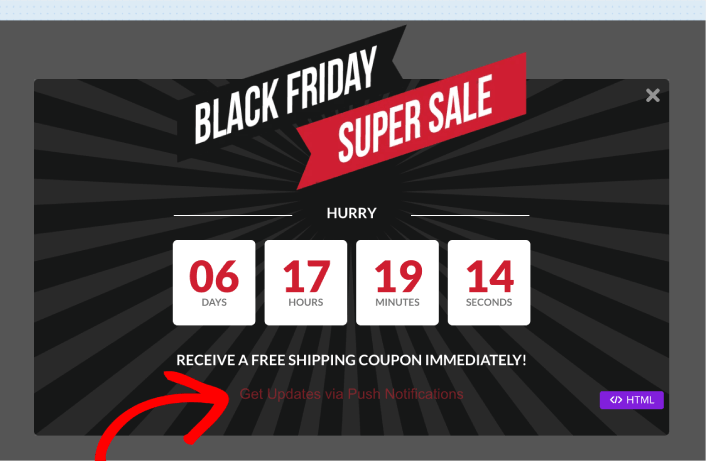
Now that the email optin is gone, we’re going to add a button to it that collects push notification subscribers.
Step #4: Add a Click to Subscribe Button to Your Popup
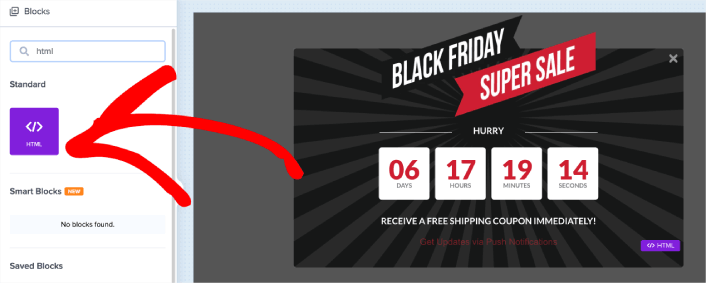
First, add an HTML block to your popup from the sidebar in OptinMonster.

This is where we’re going to add the code to collect push notification subscribers. First, paste in the following code to create a clickable button:
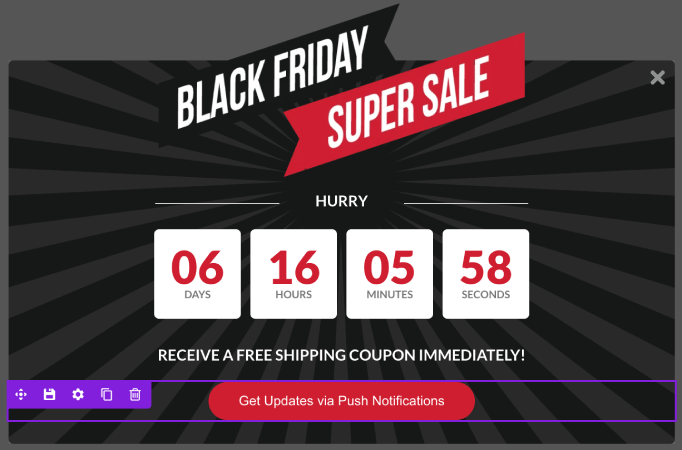
<button class = "btn" onclick="subscribeOnClickButton()">Get Updates via Push Notifications Instead</button>Paste the code where it says you can add HTML. At this point, you should see a new button in your popup:

Next, scroll down and paste the following CSS into the CSS container:
html div#om-{{id}} .btn
{
font-family: Arial, sans-serif;
font-weight: 0;
font-size: 14px;
color: #fff;
background-color: #cf1f31;
padding: 10px 30px;
width: 100%;
margin: auto;
border: solid #cf1f31 2px;
box-shadow: rgb(0, 0, 0) 0px 0px 0px 0px;
border-radius: 50px;
transition : 1000ms;
transform: translateY(0);
display: grid;
align-text: center;
cursor: pointer;
}
html div#om-{{id}} .btn:hover
{
transition : 1000ms;
padding: 10px 35px;
transform : translateY(-0px);
background-color: #ffffff;
color: #cf1f31;
border: solid 2px #ffffff;
}At this point, you should see a beautiful looking button on your popup:

Step #5: Get Subscription Code from PushEngage
Push notifications help you grow your website traffic and engagement on autopilot. Web push notifications are an effective way to bring back users who may have abandoned their session or left the website. It helps in re-engaging users by notifying them of new content, offers, or events.
Push notifications also include clear and actionable messages and call to action buttons, encouraging users to take specific actions, such as reading an article, completing a purchase, or participating in an event.
You can tailor push notifications based on users’ preferences, behavior, and interests, to make sure that the messages are relevant and valuable to each user. Users have to agree to get web push notifications. This makes sure that the messages are not seen as spam and that they are sent with the users’ permission.
The coolest part is that you can collect push notification subscribers from your email popup. So, just in case your site visitors don’t want to give up their email ID, you can still get them to subscribe using web push notifications.
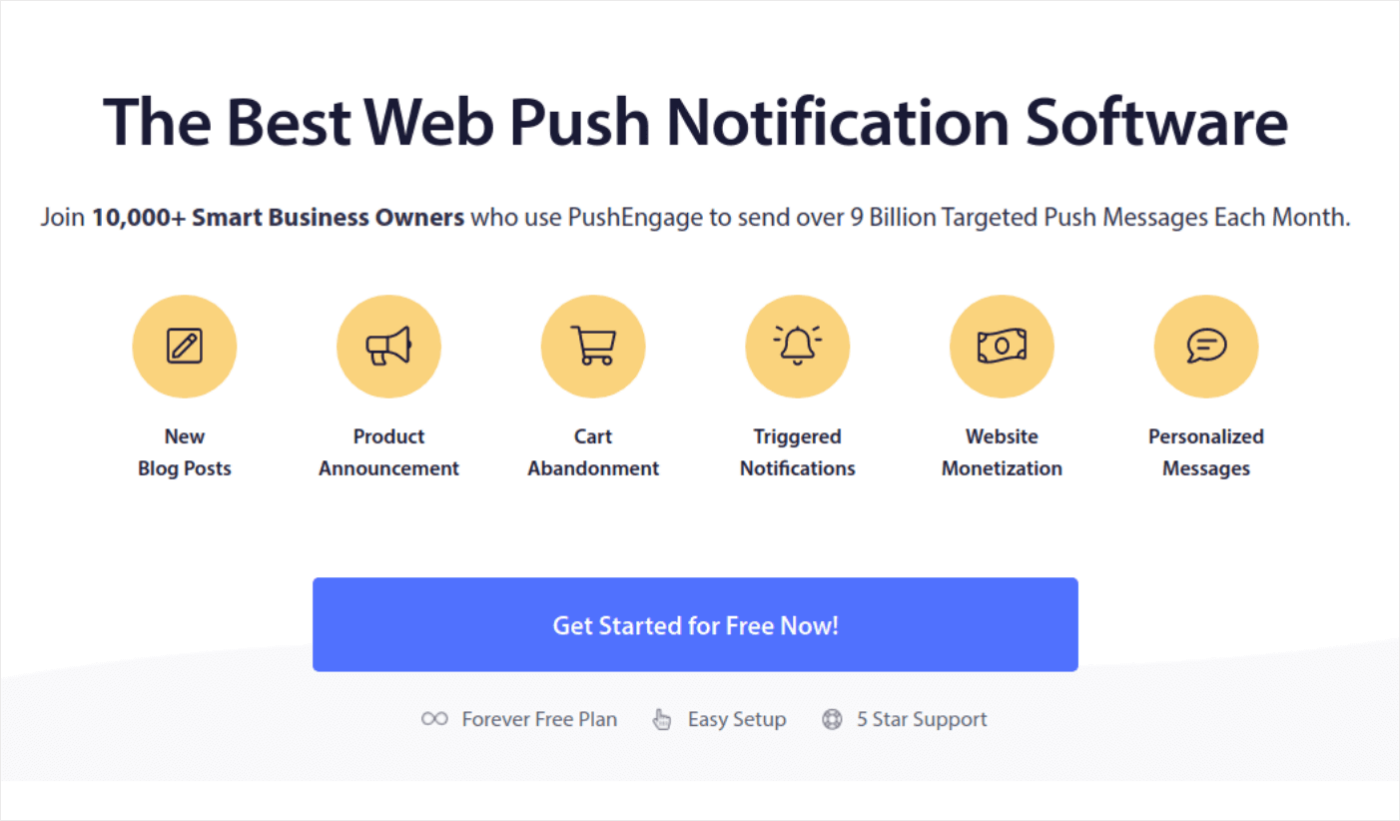
We recommend using PushEngage to send web push notifications.
Here’s a quick glance at what you get with PushEngage:
- High-converting automated campaigns
- Multiple targeting and campaign scheduling options
- Goal tracking and advanced analytics
- Smart A/B testing
- A Dedicated Success Manager
You can get started for free, but if you’re serious about growing your business, you should buy a paid plan. Also, before buying any push notification service, you should check out this guide to push notification costs.
And if you’re running an online store, PushEngage also helps you grow your sales by helping you create automated eCommerce push notifications.
You’ll see that PushEngage is hands down the best bet if you want to build traffic, engagement, and sales for your business. And if you’re on a budget, you can always get a little bit creative with your push notifications.
Head over to the PushEngage home page and click the Get Started button:

Then, you’ll want to select the free plan to try out PushEngage or choose a paid plan if you’re serious about growing your business. The paid plans come with more campaign options and the ability to build even bigger subscriber lists.
In your PushEngage dashboard, head over to Site Settings » Site Details and click the Click Here for Setup Instructions button. Under Any Site, you’ll get your installation code:

WARNING: You need to copy the code you get from your dashboard. The code is unique for each PushEngage user. You won’t be able to copy the code in the image and collect push notification subscribers.
Once you have the code in your PushEngage dashboard, take the second script and add some extra code to it. Your final code should look something like this:
<script src="https://clientcdn.pushengage.com/core/02a6e92667ae2279fcba8932356c1d93.js" async></script>
<script> window._peq = window._peq || [];
function subscribeOnClickButton(){
window._peq.push(['subscribe',{}.pe,function(res){
console.log(res);
}]);
}
</script>Step #6: Add Your Subscription Code to the HTML Block in Your Popup
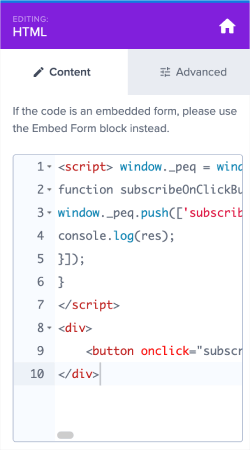
Add this code to the HTML block in OptinMonster and you’re done!

When you’re done, just hit the Save and Publish buttons.
Step #7: Add Click Tracking and Campaign Closing
The last bit we need to do is add click tracking code to consider each subscriber as a conversion in OptinMonster. Also, when the visitor subscribes, you’ll either want them to move to the Success screen or exit the campaign.
Inside the Javascript snippet, add the following lines of code:
To enable conversion tracking, add this code:
om{{id}}.Listeners.convert(); //Track submission as a conversion in OptinMonsterTo move your subscriber to the Success screen, add this code:
om{{id}}.changeView('success'); // Show Success view on submissionTo close campaign on subscription, add this code:
om{{id}}.startClose();// Close campaign on submissionYou can add multiple code snippets as well. We recommend that you move subscribers to the Success screen and track the conversion. So, the final code snippet that we recommend using (including the button and all the Javascript) is:
<script src="https://clientcdn.pushengage.com/core/02a6e92667ae2279fcba8932356c1d93.js" async></script>
<script> window._peq = window._peq || [];
function subscribeOnClickButton(){
window._peq.push(['subscribe',{}.pe,function(res){
console.log(res);
om{{id}}.Listeners.convert(); //Track submission as a conversion in OptinMonster
om{{id}}.startClose();// Close campaign on submission
}]);
}
</script>
<div>
<button class="btn" onclick="subscribeOnClickButton()">Get Updates via Push Notifications</button>
</div>Or, you can use this code instead to close the campaign directly:
<script src="https://clientcdn.pushengage.com/core/02a6e92667ae2279fcba8932356c1d93.js" async></script>
<script> window._peq = window._peq || [];
function subscribeOnClickButton(){
window._peq.push(['subscribe',{}.pe,function(res){
console.log(res);
om{{id}}.Listeners.convert(); //Track submission as a conversion in OptinMonster
om{{id}}.changeView('success'); // Show Success view on submission
}]);
}
</script>
<div>
<button onclick="subscribeOnClickButton()">Get Updates via Push Notifications</button>
</div>Just copy and paste the code into the HMTL block of your OptinMonster popup.
And for either code snippet, remember to add the following CSS in the CSS section of your HTML block:
html div#om-{{id}} .btn
{
font-family: Arial, sans-serif;
font-weight: 0;
font-size: 14px;
color: #fff;
background-color: #cf1f31;
padding: 10px 30px;
width: 100%;
margin: auto;
border: solid #cf1f31 2px;
box-shadow: rgb(0, 0, 0) 0px 0px 0px 0px;
border-radius: 50px;
transition : 1000ms;
transform: translateY(0);
display: grid;
align-text: center;
cursor: pointer;
}
html div#om-{{id}} .btn:hover
{
transition : 1000ms;
padding: 10px 35px;
transform : translateY(-0px);
background-color: #ffffff;
color: #cf1f31;
border: solid 2px #ffffff;
}When you’re done, click Save. If you check your website, you should now see the popup collecting both email and push notification subscribers:

And just like that, you’re collecting push subscribers from your popup. Push notifications come with their own popup modals. But they’re a bit difficult to customize. So, you can create beautiful popups using OptinMonster and then use them as your push notification popups.
Step #8: Publish Your Exit Intent Popup in WordPress
When you create a new campaign, it’s Paused by default.
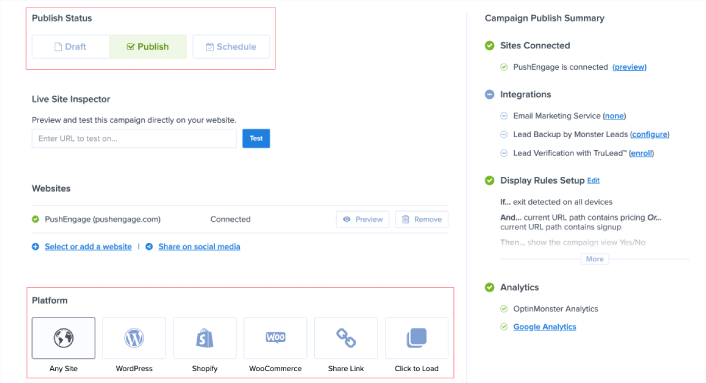
Go to the Publish tab from the top menu to see the Publish Options. Then, set the status to Publish and select the website platform:

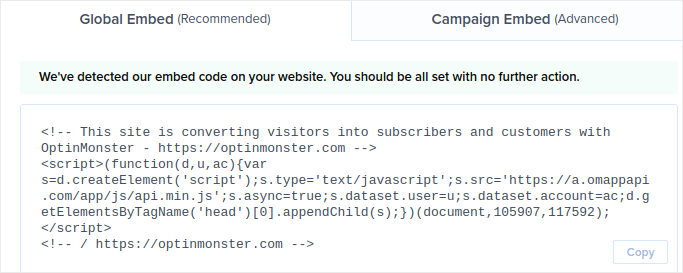
If you’re running a WordPress site, the OptinMonster plugin handles the rest of the setup automatically. It’s the same for Shopify and BigCommerce. For any other site, click on Any Site and paste the embed code in your website’s head:

And you’re done!
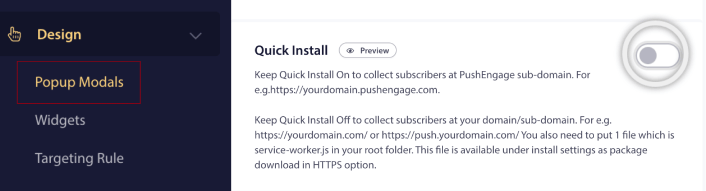
Bonus Step: Disable Quick Install in PushEngage
Quick Install is a method of adding push notification subscribers to a website without an SSL certificate. Nowadays, almost all sites have an SSL certificate, but just in case you don’t have one installed, we highly recommend that you get one installed right away. Check out this article on how to install an SSL certificate in WordPress.
So, before you start collecting subscribers on your site, we recommend disabling Quick Install as well. Head over to the PushEngage dashboard and go to Design » Popup Modals. Then, disable Quick Install:

And now, you’re ready to promote your website and collect more subscribers for Black Friday!
What to do After You Start Collecting Push Subscribers
That’s all for this one, folks!
Let us know if this article helped. Creating popups on your site can help you convert your traffic into push subscribers and genuine business leads. And we highly recommend that you start creating exit intent popups right away.
And if you’re looking for an affordable way to grow your traffic, we recommend using push notifications. Push notifications can help you bring in more repeat traffic and site engagement. You can also create automated push notification campaigns that generate sales.
Not convinced? Check out these resources:
- 7 Smart Strategies to Boost Customer Engagement
- Are Push Notifications Effective? 7 Stats + 3 Expert Tips
- How to Set Up Abandoned Cart Push Notifications (Easy Tutorial)
- How to Add a Web Notifications WordPress Plugin to Your Site
We recommend using PushEngage to create your push notification campaigns. PushEngage is the #1 push notification software in the world. So, if you haven’t already, get started with PushEngage today!