So you have heard about the new engagement channel for your Mobile and Desktop browser users – Website Notifications? Do you know what is Web Push Notifications? Web Push Notifications re-engage your users and get them back to your website when they are elsewhere. You decide to implement this on your website and are confused about various options available to you. After the Parse debacle, you now wonder how can you make sure there is no vendor lock-in when you implement Push Notifications for your website.
Or you are reading this because the first vendor you implemented with you didn’t take enough precaution and got locked in, and now their prices are too high. Always check for the push notification features offered by the web push notification service provider. In case you want to migrate from the current push notification platform to others, you should follow the steps mentioned here.
We at PushEngage, want to write about this openly. Transparency is a core value of ours. Secondly, we want our customers to stay with us, because of the experience on our platform and not because they are locked-in.
If you are in a rush, here is a TL;DR Summary
HTTPS site
- Ensure you use your Safari Certificate. ps: FCM Key is not needed as we now use a unique VAPID key since Aug 2018.
- Ensure you gather subscriber on your domain (i.e. final allow is on your domain)
HTTP Site
- Ensure you use your own Safari Certificate. ps: FCM Key is not needed as we now use unique VAPID key since Aug 2018
- Ensure you gather subscriber on your domain, by using HTTPS Custom Subdomain.
Read ahead for the detailed version.
Let’s begin and see how to integrate push notifications without vendor lock-in.
Basic Questions to Answer Before Going Live
1) Is your Website HTTP or HTTPS?
Do you have an HTTPS website or a sub-domain or section of the website that is on HTTPS?
What is HTTP or HTTPS? If you check the URL of your website, do you see the green lock with Secure like you see on the PushEngage site.
If yes, then you are on an HTTPS website, else HTTP. To know more about HTTP or HTTPS check wiki link here.
Why is this important: Push Notification subscription and sending requires an HTTPS domain, so if you have your own, you can use it. Later see what other benefits this has.
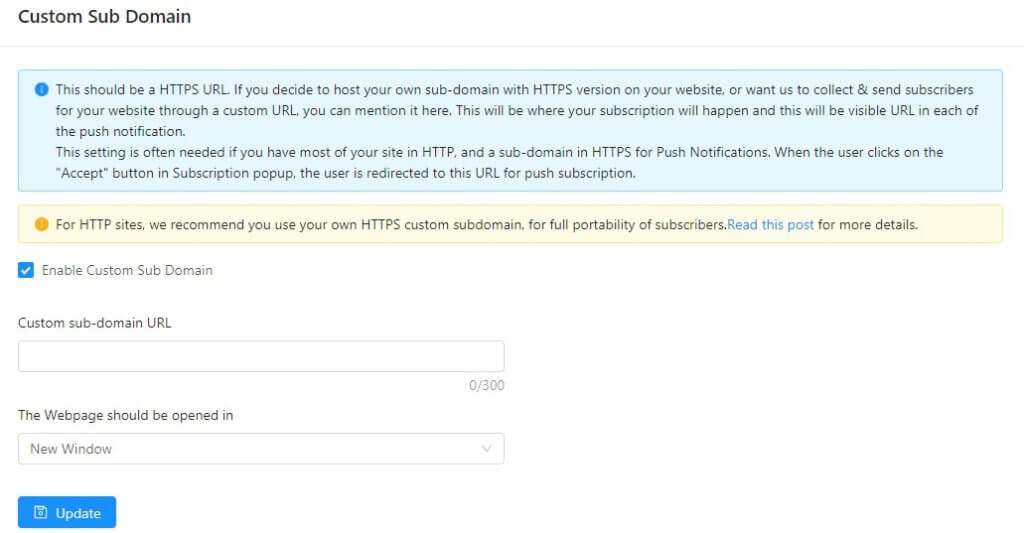
If you don’t have an HTTPS sub-domain, we provide you with an HTTPS sub-domain hosted on our site e.g. https://yourdomain.pushengage.com/. This is then used for subscribing users and sending push notifications. This is the key to achieving full portability in an HTTP site. We have custom-subdomain settings as a feature in our platform.
What impact does this subdomain have on your notifications?
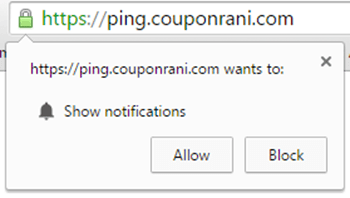
a) During subscription, your website users will see this subdomain,

Native Subscription Pop-up
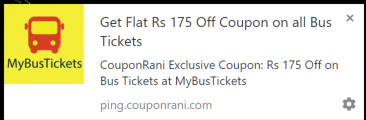
b) When the message is sent, it will have the URL of the subdomain displayed in the Push – even though you can land the user on any URL on your domain.

Example Notification
In the above case, CouponRani.com used its own custom sub-domain https://ping.couponrani.com which had https, and this appears in subscription requests and notifications.
2) Two Steps to Avoid Vendor Lock-In When Integrating Push Notification
Step 1 PushEngage now uses Vapid on its platform. It creates a unique vapid key for every account. All your push subscribers will be linked with this unique key. So anytime, you wan to move to another platform, using the vapid key you can import all your subscribers.
As a vendor, PushEngage never lock-in customers. Hence, we offer vapid keys for easy portability of push subscribers.
If you look at the Chrome architecture for push notifications, it requires service worker javascript code to be running in a push subscriber’s browser. This is woken up when a notification is sent to the browser. This then fetches the notification from a Push Server, which is often hosted by the platform you are using to go live with Push Notification. This is hosted from the HTTPS domain, which is used for subscription and notification.
In order for you to migrate, later on, you will need the ability to replace the service worker javascript code, with a new one and point to the new Push Server. This means you should have full control over the HTTPS sub-domain.
Step 2: Hence, the second thing needed to avoid vendor lock-in is to use your own HTTPS sub-domain or an HTTPS domain for these push notifications. Moving a full site to HTTPS is some effort, and even though it is advisable from the SEO perspective, it is still some effort work. A workaround is to have just a subdomain on HTTPS or a page on your site on HTTPS. This is an important step that requires you to collect subscription in a domain which is under your control.
Example: In the case of CouponRani, this was at https://ping.couponrani.com in the example above.
Now you have Identified the domain/sub-domain Where & How You will Collect Subscribers.
Hence, We have built custom subdomain as part of the standard features of the product
To enable custom subdomain setup in PushEngage, you need to do the following if you are an HTTP site
a) Buy an SSL certificate
b) Setup a domain https://notify.yourdomain.com, and enable an SSL certificate on that. You will need to set up a DNS mapping for this domain.
c) Then you need to place the PushEngage installation files in the subdomain
d) Enter this in Custom Subdomain setting in PushEngage. Go to Settings > Site Settings > Custom Sub-Domain
That is it and you would be live with Push Notifications without vendor lock-in.
It would be good to get your configuration checked with our support team by emailing at care@pushengage.com

Best Practices for Subscription Management & Collecting Push Opt-in
Keep in mind when you start Push Notifications on your website, you start with zero subscribers. You will slowly need to get subscribers and build your list, which has huge ROI potential. Now that you are sure of not getting locked-in by the vendor, start focussing on increase your push subscription rate.
Hence we should identify what are the best ways to get user subscription on your and how to increase your opt-in rate.
In general, we expect that your site should get at least as much subscription/opt-in rate for Push Subscribers as it is for Email. We believe this is for two reasons:
- You do not need to type anything while subscribing to Push Notifications. A click is easier than typing in a text box.
- You are in full control of your Push Notification subscription, as you can opt-out of Push Notifications for any site through your browser settings.
Type of Subscription Opt-in To use
As mentioned above, to avoid vendor lock-in, always go for the HTTPS website. There are up to 7 different types of push notification opt-in. Moreover, for HTTPS site, you can use the most converting push notification opt-in.
How should you collect a subscription? If you are a full HTTPS site, you will see only 1 native pop-up that appears like below.

If you have only a portion of the website on HTTPS, then you will need to use other elements like a Pop – up, Bell, or Bottom Bar, or any other, which on Allow goes to the HTTPS version of the website.
Apart from collecting subscribers in one global list, you should think of segmenting the users and putting them in various lists based on their site action, location, or any other attribute. We can do this by using automatic segmentation and custom segmentation feature in PushEngage. Read this post on how to set this up.
Welcome Notification
Do you acknowledge the users that they have successfully subscribed to Push Notification for your website? We believe this can be an important user experience element, as the Push Notification pop-ups (an abundance of them) can be confusing and a welcome notification reconfirms that they have successfully completed the subscription. In a sense, this is similar to welcome email and confirmation of subscription in an email.
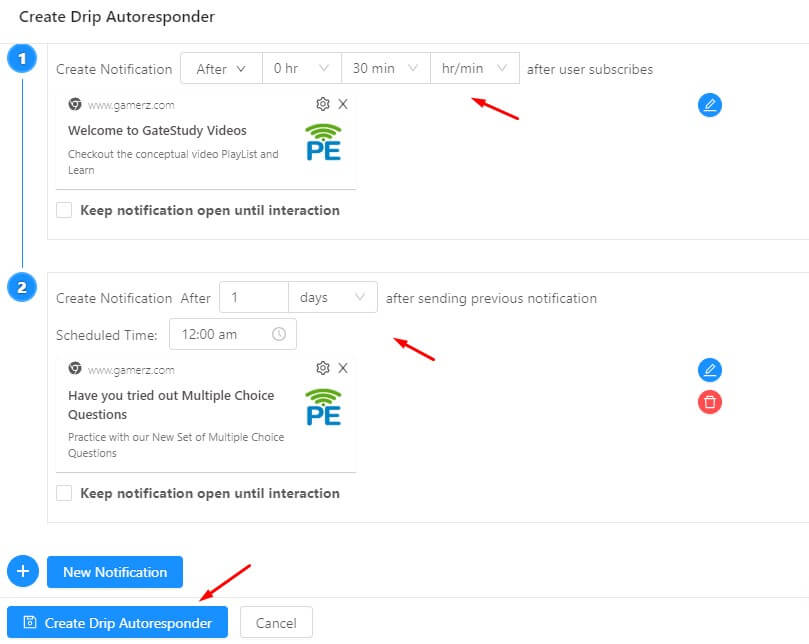
Using Drip Web Push Campaigns, now you can send out a Welcome Notification, say 30 minutes after the user has subscribed. This can have more impact as this reaches when the customer has left the site, but they remember your site clearly and is a good time to nudge them for any action. Here is an example Welcome Drip Sent after 30 minutes.

Steps to go live with Push Notifications
Having decided on the key aspects of integration, now you can go live with Push Notification. We have not mentioned specific steps to go live here, as each provider is different. Most of the providers will require you to add Javascript code to your website. For HTTPS sites you may need to install few extra files.
Examples Of Push Notification Campaigns
Now that you are collecting subscribers for re-engaging with them, which campaigns do you run for your subscribers? This is a broad question and answer depends on what kind of site are you running, but let us share the common type of campaigns that are being used –
A. New Article Alert Campaign: For most of the news sites, getting the information to the use on time is one of the most crucial factors to success. Whether its breaking news, election campaigns, sport, or current pandemic, they need to update subscribers.
C. Price Drop Alerts: Everyone looks for the lowest price. But how would a customer know that price has dropped. Activate the price drop alert campaign to automatically update users about any price drop on their favorite product.
D. Coupon/Offer Alerts: Push Notifications are delivered instantly. So, you can easily run a flash sale or time-bound sale to increase your revenue.
E. Product Availability Alert: You should also update users when the product is back in stock. Push Notification allows you to send auto-push notifications to the user when the inventory is up.
F. Shopping Cart Abandonment Campaign – Send targeted notification based on cart abandonment on Mobile or Desktop site
You can also check out the push notification playbook to create different campaigns for your website.
Summary
Early results indicate that Web Push Notification is a high ROI channel, and fast-growing, so you should definitely try this out for your website. Since Web Push Notifications are a new standard, expect a lot of new features and changes it. As you think about enabling your website with Push notifications, implement it in a way that leaves you with more flexibility.

How to configure Push Engage with our Magneto E commerce? please guide me.
Please check our guide on Implementation with Magento here
We just moved from another push notification vendor to Push Engage. we were using the FCM Project and FCM Key method from the beginning. Now that we have set up the same FCM Project and FCM Key on your platform, are our previous subscribers still subscribed or is there something we need to do manually?
You would need to send us the export of the subscribers, and then we would be able to import it in your account. The subscribers dont get imported directly. We will followup from our Support email.
Even better, as long as your website is HTTPS, people are able to subscribe with just a click.
Thank you for posting, I really adore your work, keep it up.
Genuinely when someone doesn’t know after that its up to other
people that they will assist, so here it happens.
Well written & done.
I began writing a blog in the last few days and noticed that lot
of articles simply rehash old ideas but add very little value.
It’s fantastic to read an informative write-up of some true value to your readers.
It’s going on my list of details I need to replicate being a new blogger.
Reader engagement and content quality are
king.
Some wonderful thoughts; you’ve most certainly got on my list
of sites to watch!
Continue the good work!
Well done,
Jock
I blog frequently and I really thank you for your information. This article has truly peaked my interest.
I’m going to bookmark your blog and keep checking for new information about once per week.
I opted in for your RSS feed too.
Aw, this was an incredibly good post. Taking the time and actual effort
to generate a very good article… but what can I say…
I hesitate a whole lot and don’t seem to get nearly anything done.
Everything is very open with a really clear clarification of the issues.
It was really informative. Your site is useful.
Thank you for sharing!