Notice: There is no legacy documentation available for this item, so you are seeing the current documentation.
The subscription opt-in or Popup Modal is the first thing a website visitor sees on your website. If you want, you can style the subscription popup to match the website’s theme.
The Different Styles of Subscription Opt-in
There are various styles in Subscription Popup. Some of them can be customized where as others can not be customized.
- Safari Style Box
- Floating Bar
- Bell Placed Bar
- Large Safari-Style Box
- Large Safari Style with Segment
- Single Step Opt-in
Note: All the subscription popup styles can be edited or customized except for Single Step Opt-in. The Single-step opt-in is the browser’s default style and cannot be edited or customized
The below guide will help you understand how to edit the Subscription popup.
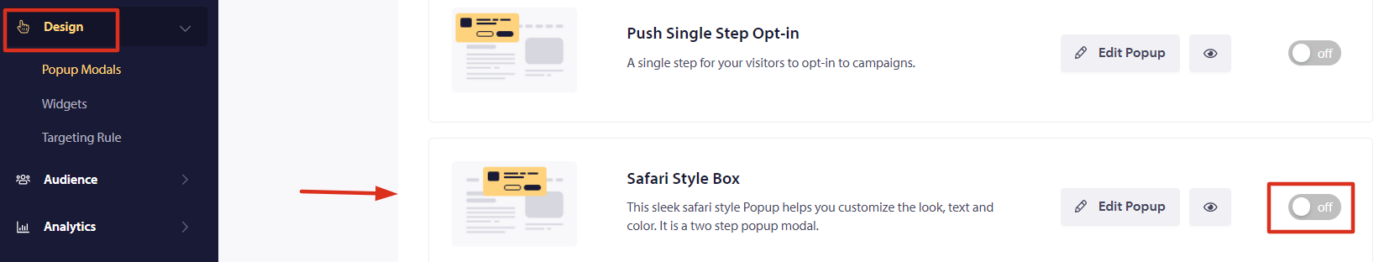
Please navigate to Design > Popup Modals. On the selected style, you can click on Edit Popup.

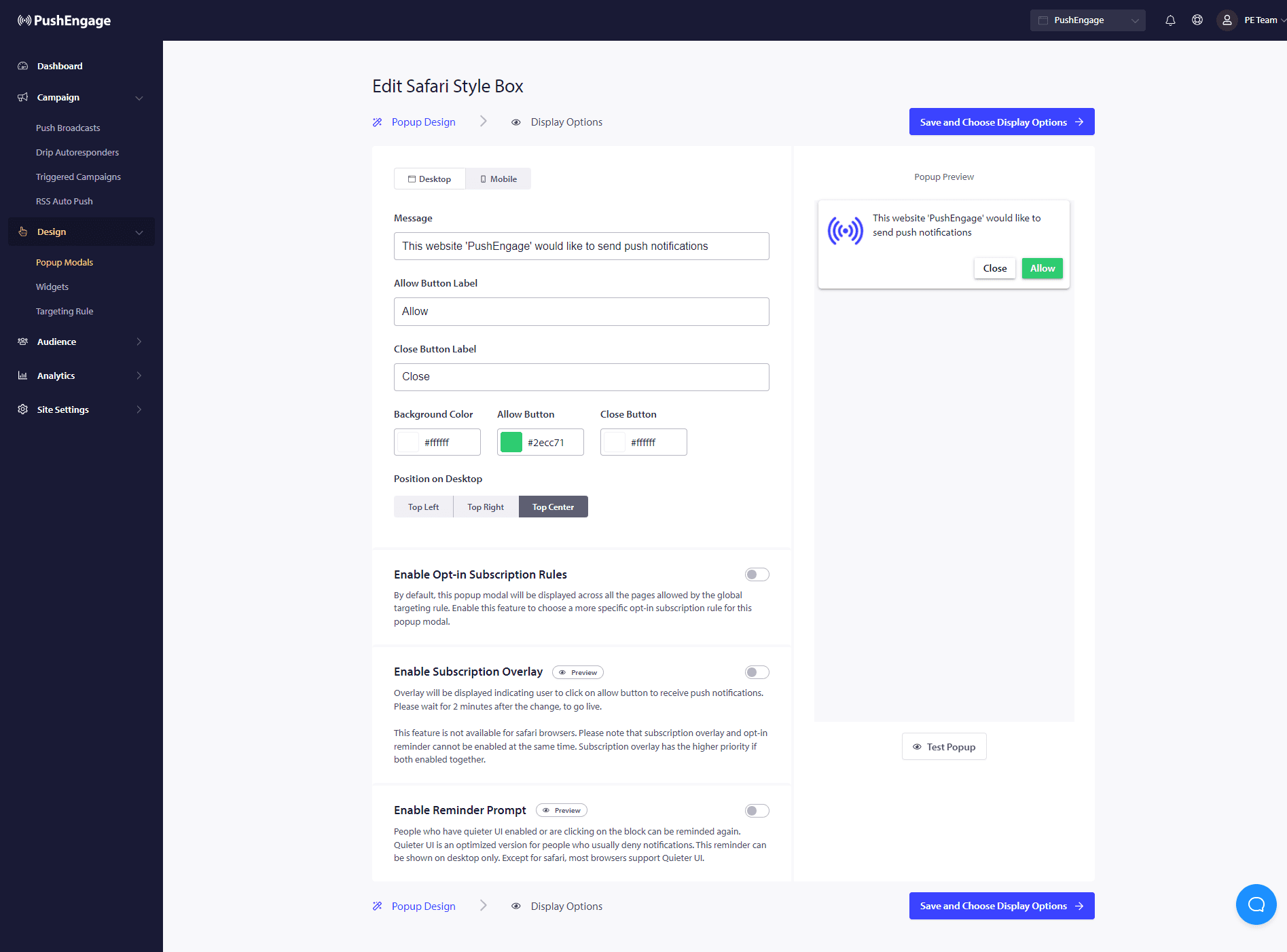
Under Popup Design, you can change the Placement of Opt-in, Background Color, Allow Button & Block Button. To add more familiarity, you can make the Popup more familiar with your brand or website theme.

Understanding options to enhance the functionality of popup modal
Enable Opt-in Subscription Rules
This popup modal will be displayed across all the pages allowed by the global targeting rule. However if you wish, you can add these pop-ups on specific web pages.
Enable Subscription Overlay
An overlay is an option that highlights people to click on allow, indicating users to click on allow the button to receive push notifications.
Enable Reminder Prompt:
Browsers like Chrome, and Edge are based on website visitors’ previous behavior if they click on Block often. They enable a quieter UI, a bell icon in the address bar. It is an optimized version of the subscription pop-up for people who usually deny notifications. This reminder can be shown on a desktop only. It is to educate people to still subscribe to web push campaigns.
Subscription pop-up:
This is the toggle button to disable or enable showing the opt-in on the pages installed with the code. If you turn off this toggle, you will stop collecting subscribers.
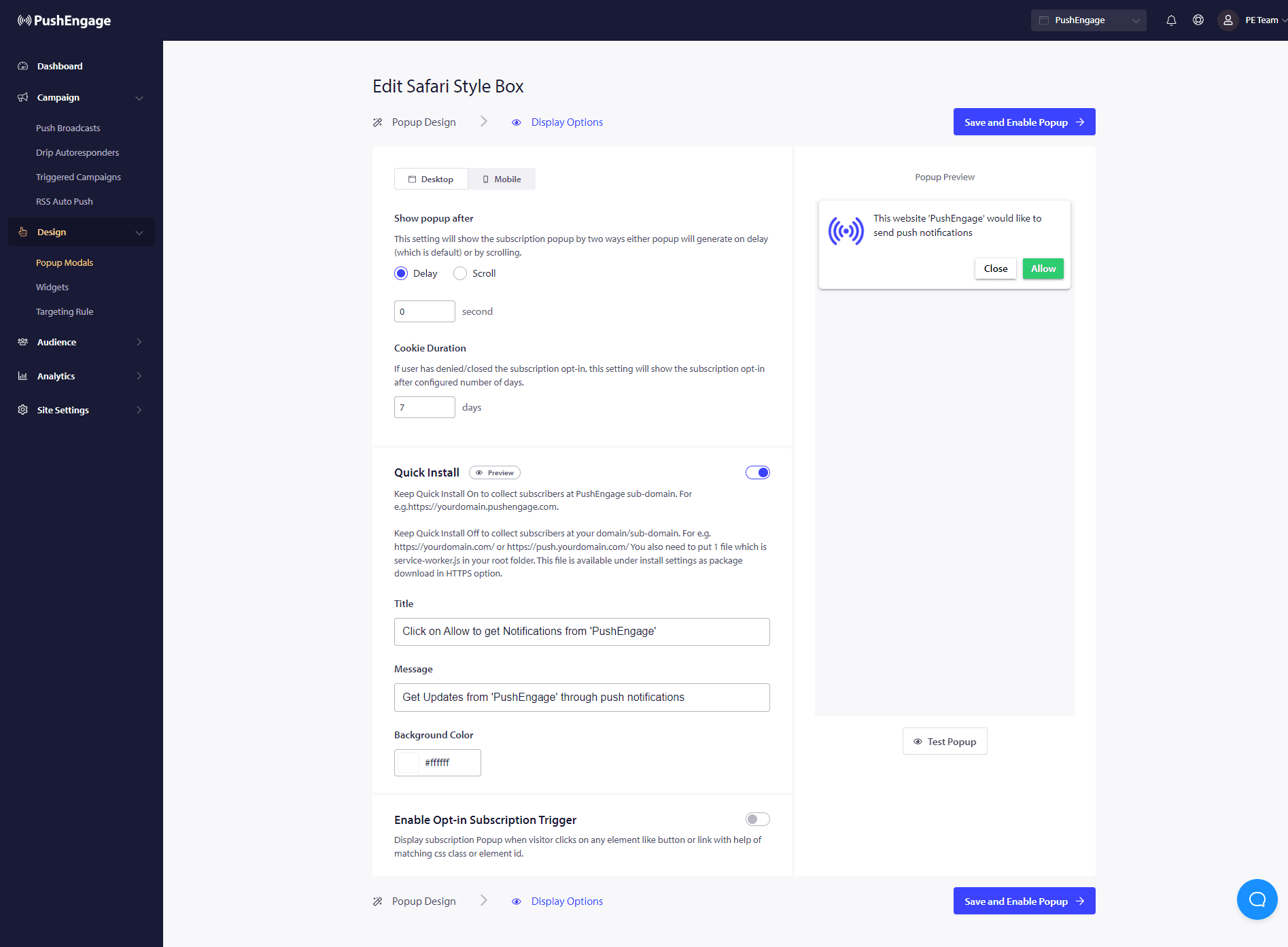
Understanding Display Options
This screen will help you optimize how the subscription pop-up want to be displayed.

Quick Install :
We recommend keeping this option always off. So subscribers are collected on your domain. This option is only for people who are not able to add service worker to their website and collect subscriptions on their domain.
Enable Opt-in Subscription Trigger:
Apart from page load, the pop-up can be triggered on any other event like when the visitor clicks on any button or link with the help of a matching CSS class or element ID. The popup can be triggered without making changes to the codebase.
Show Opt-in:
This is where you can set the rule to either show the opt-in after a delay or after scrolling a certain percentage of the page.
- Delay – After how long the Subscription popup should show up. We recommend best practice is to have it under 5 seconds or maximum 10 seconds.
- Scroll – You can decide that the subscription popup can be triggered if a visitor has scrolled X percentage of the screen.
- Cookie Duration – If a person cancels and decides to allow neither/block the subscription popup, then you can define the reset cookie duration. After those many days, the visitor can see the popup again.
That is it. Once you have customized the subscription pop-up as per your need, you can save the changes.
You are now ready to see your website visitors getting converted as web push subscribers.
If in case you run into any issues, please feel free to contact us by clicking here. Our support team would be able to help you.