Are you looking at your Shopify store and wondering how to enable Shopify push notifications?
Maybe you want to be a little more like Amazon. Or, maybe you’ve just realized that push notifications can get you free repeat traffic on autopilot.
Either way, you’re about to learn how to enable Shopify push notifications:
- Even if… you’ve never set up push notifications before and you don’t know where to start;
- Even if… you’ve tried and failed at setting up push notifications for your Shopify store;
- Even if… you know how to use push notifications but you’ve never done it on Shopify;
And the best part is that we’re about to show you two ways to do it.
Now, keep in mind: One of these ways is much simpler than the other ones and that’s the one we recommend.
You’ll see what we’re talking about in a few minutes.
For now, let’s just get started.
- How to Enable Shopify Push Notifications Using An App
- How to Enable Shopify Push Notifications Without An App
- What’s Next?
How to Enable Shopify Push Notifications Using An App
The whole point behind using Shopify is that it’s a Content Management System (CMS).
In simple terms, Shopify allows you to create eCommerce websites without having to write a single line of code. Whatever feature or functionality isn’t available by default, you can install using an app.
And yes, you can use an app to enable Shopify push notifications.
For this tutorial, we’re going to show you how to enable Shopify push notifications using the PushEngage Shopify app.
But first…
PushEngage is the #1 web push notification software in the market. So, if you haven’t already, get started with PushEngage today.
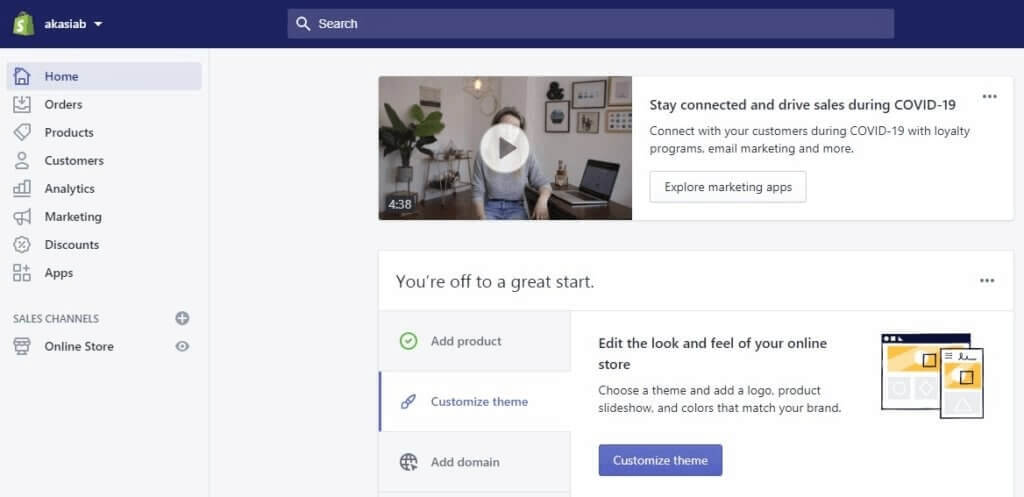
Then, head over to the Shopify account:

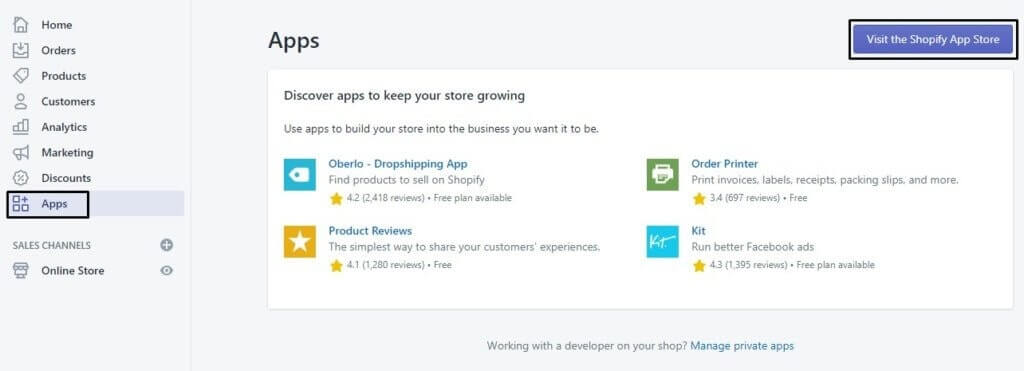
And click on Apps » Visit the Shopify App Store:

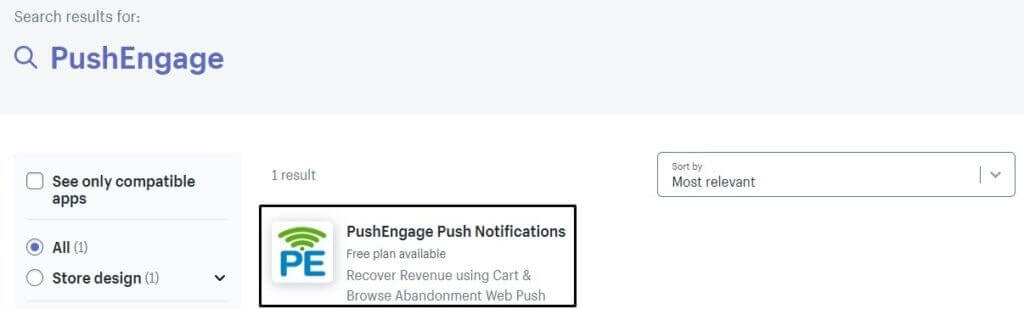
Next, search for the PushEngage Push Notification Shopify App:

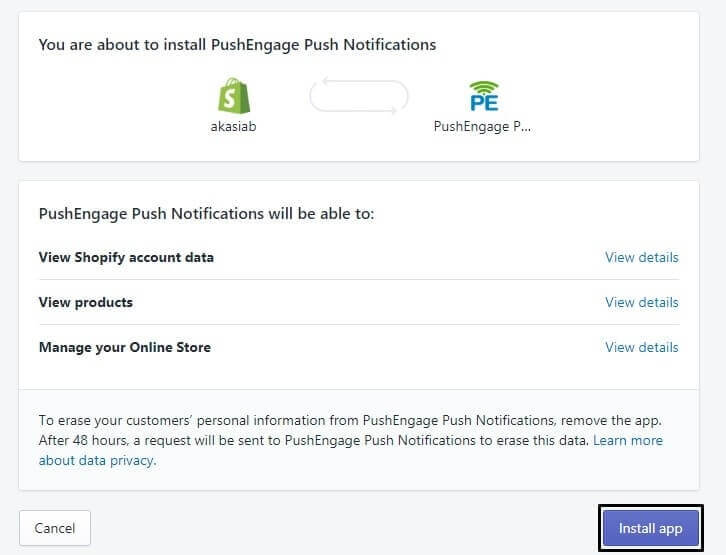
And hit Install App:

You’re almost done.
Next, you’ll want to head over to your PushEngage dashboard and configure your PushEngage account so that you can send your notifications instantly.
You’ll see a 7-point checklist to complete inside your PushEngage dashboard.
Simply follow along with the setup process and you’ll see a push notification opt-in on your website when you’re done.
That’s it! You’re done.
How to Enable Shopify Push Notifications Without An App
Let’s talk about how you can install and enable Shopify push notifications without using an app.
To be clear: This is not our recommended method. We strongly suggest that you use the PushEngage app to enable Shopify push notifications. This method is completely manual and you shouldn’t use this method unless you’re comfortable with code.
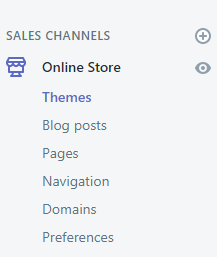
That said, start off by logging in to your Shopify account as an Administrator. Next, head over to Sales Channels » Online Store » Themes:

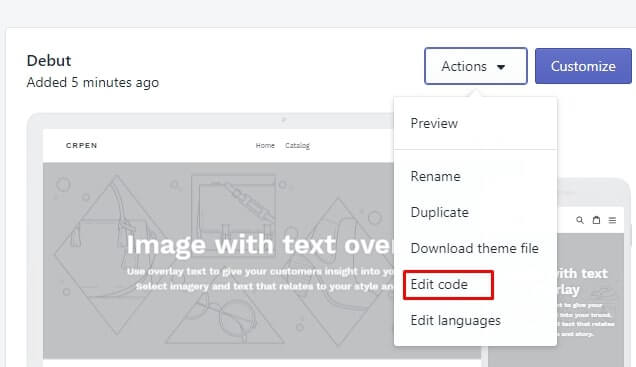
Next, click on Customize Theme » Actions » Edit Code:

Things are about to get funky now. If this seems way too complicated, you should stop right here and use the PushEngage Shopify app instead. The app will take care of all this for you. All you have to do is install it with a few clicks.
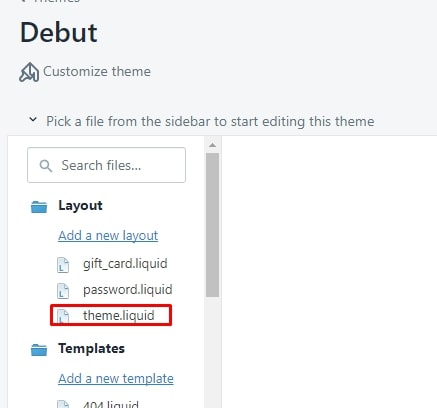
If you’re still around, click on the theme.liquid file under Layout to edit it:

Now, head over to your PushEngage dashboard and head over to Site Settings » Site Details, and click on the Click Here For Setup Instruction button:

Go to the Any Site tab and copy the installation code:

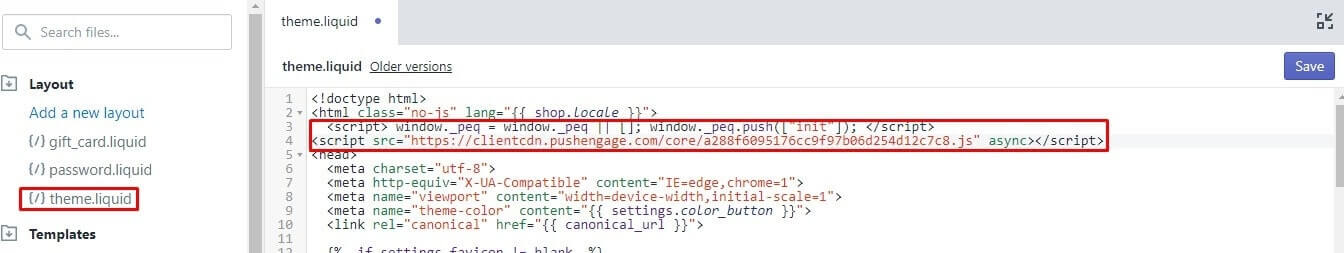
Then go back to your Shopify theme customizer where you have the theme.liquid file open.
Search for <head> in the code and paste the PushEngage Javascript code just before that line:

And you’re done!
Head back to your PushEngage dashboard and finish your setup tasks to start collecting subscribers.
Again, this may seem a little complex. So, it’s always better if you use the PushEngage Shopify push notifications app instead.
What’s Next?
Enabling push notifications is only the first step of your journey to making six-figure sales. But hey, getting started is the most important step and you’ve just made it!
Now, it’s time to create your very first campaign. Check out this list of automated push notification campaigns that keep selling while you sleep.
Just take a little time out and set up these campaigns. We guarantee you’ll see great results.
And if you need some inspiration with your messaging, check out these eCommerce stores that use push notifications well. There are examples in that article that you can steal right now and start growing your subscribers.
That’s all for this one.
Use your new push notification superpowers wisely.
And if you haven’t already, get started with PushEngage today.

4 comments on “How to Enable Shopify Push Notifications In Less Than 5 Mins”