Looking for a way to add push notifications to your site? Google Tag Manager has a super convenient way to help you add push notifications to any site. GTM push notifications work in the exact same way as regular push notifications.
Think of Google Tag Manager as a container to place all your tracking scripts.
Any website needs to at least measure and track visitor analytics. So, you’ll have to place a tracking script in your website’s HTML code to do that. And if you’re running ad campaigns on Facebook and Google, you’d have to place tracking scripts for that on your site as well.
Google Tag Manager simply gives you an easy-to-use interface to place tracking scripts on your site without having to edit any HTML code at all. And it’s super easy to manage multiple tracking links from one dashboard.
In this article, we’re going to help you install GTM push notifications in less than 10 minutes.
Let’s dive in.
How to Install GTM Push Notifications
Installing GTM push notifications is a really quick and easy process. Just follow these steps and by the end of this article, you should be able to send push notifications from your site like this one:

And the beauty of using Google Tag Manager to do it is that you don’t have to use any code at all. You don’t need to edit your website’s HTML to install push notifications either.
Let’s dive in.
Step #1: Set Up Your PushEngage Account
Head over to the PushEngage home page and click the Get Started button:

You can select the free plan to try out PushEngage, or choose a paid plan if you’re serious about growing your business. The paid plans come with more campaign options and the ability to build even bigger subscriber lists.
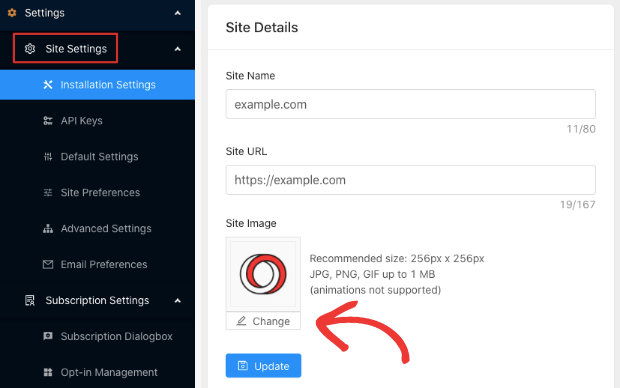
Once you’ve signed up for an account, head over to the PushEngage dashboard and go to Settings » Site Settings » Installation Settings:

This is where you configure your site details and branding. Go ahead and set a logo and site URL for your push notifications. You should do this right now so that you can test your push notifications properly.
Step #2: Get the Installation Code from PushEngage
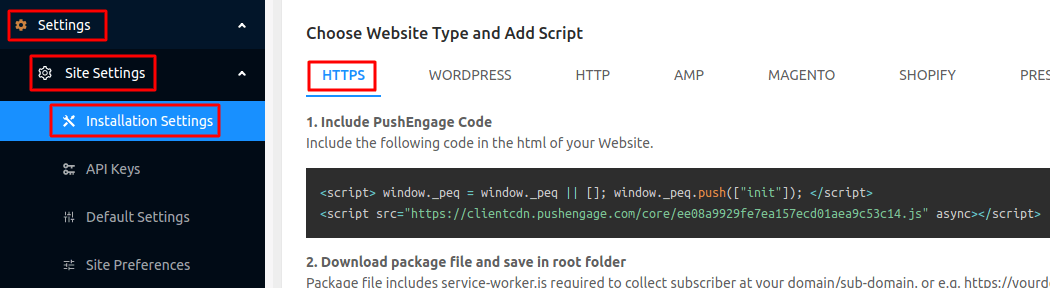
Next, you’ll need to head over to the PushEngage dashboard and get the installation code. Go to Settings » Site Settings » Installation Settings:

Depending on whether your site has an SSL certificate installed, go to either the HTTP tab or the HTTPS tab to get your installation code.
Copy this code. You’ll need it later.
Step #3: Place the Installation Code in Your GTM Account
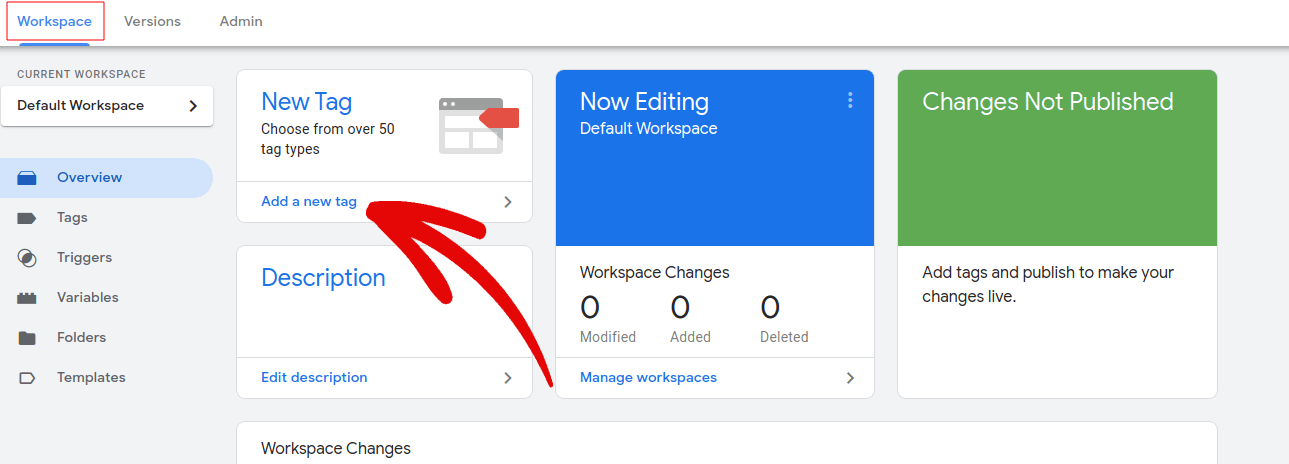
Log in to your Google Tag Manager select your website. Then, click on New Tag:

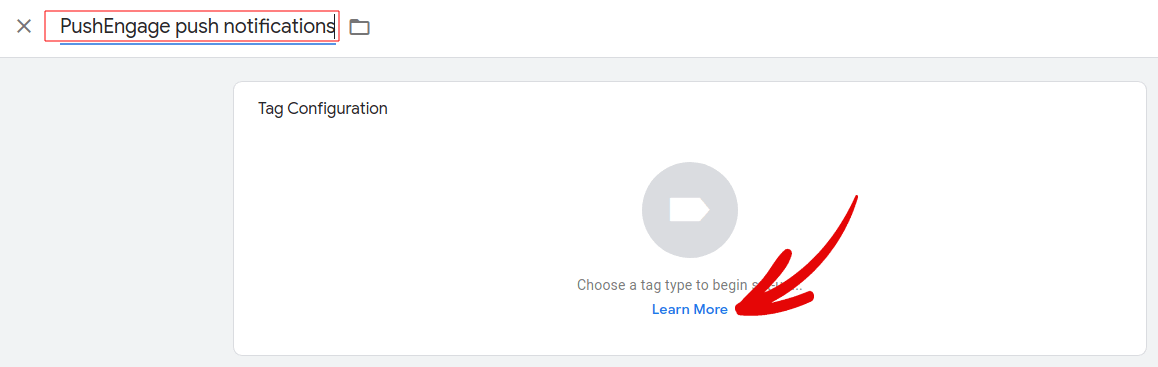
And give your tag a recognizable name. Then, click on Tag Configuration:

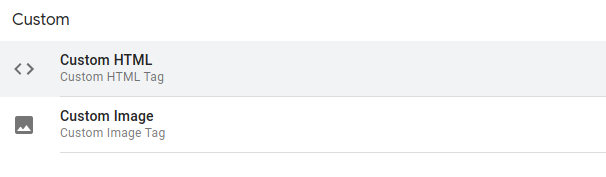
Select a Custom HTML Tag to get started:

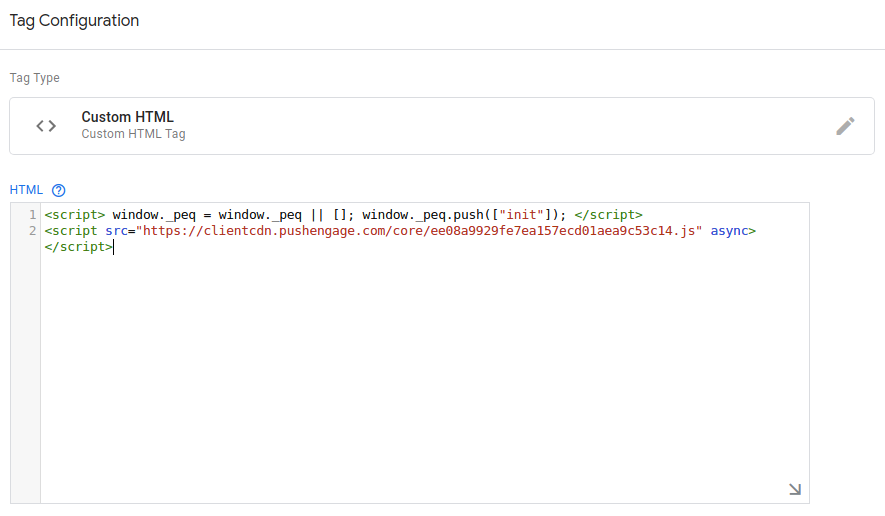
And in the code editor, paste your PushEngage code snippet:

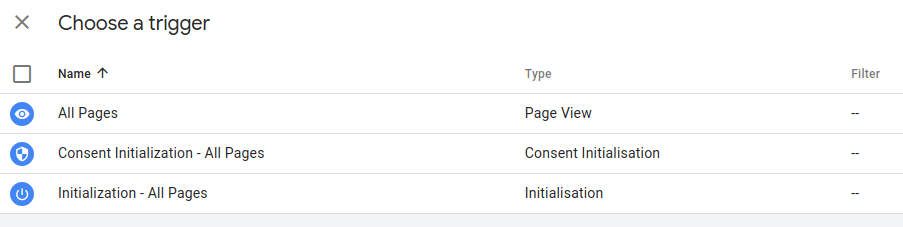
You can always customize the trigger events, or by default fire them on all pages.

When you’re done, hit Save.
Step #4: Configuring the PushEngage Opt-In
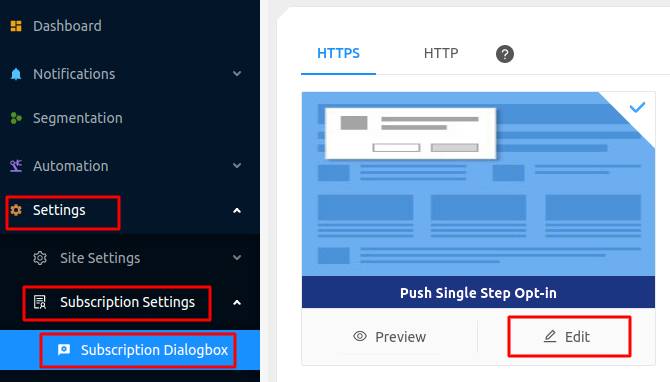
Finally, in your PushEngage dashboard, go to Settings » Subscription Settings » Subscription Dialogbox » Edit:

From here, you can customize your push notification opt-in. If you need help with that, you should check out this article on how to create a custom push notification opt-in.
If you need some inspiration, you can check out this article on high-converting push notification opt-ins.
Step #5: Create a Welcome Notification
Once you’re done setting up the opt-in, your site can collect subscribers.
But how do you know if your push notifications are working properly?
We recommend that you create a welcome push notification to test if your setup went smoothly. A welcome notification is a push notification you send a new subscriber to confirm their subscription and welcome them on board.
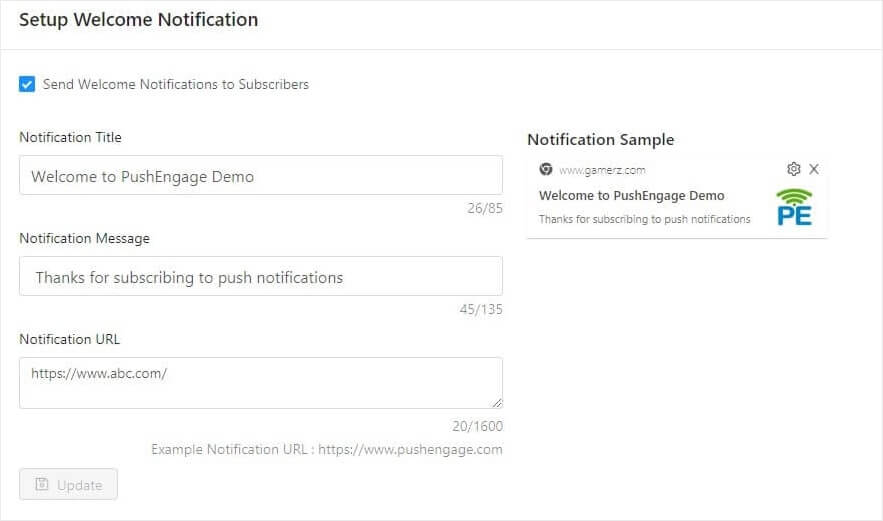
Head over to Settings » Site Settings » Installation Settings and configure your welcome message:

Finally, head back to your site and opt for your own push notifications to test whether it’s all working smoothly.
And that’s all there is to it!
You have successfully set up push notifications on your Blogger blog. It’s time to head back to your PushEngage dashboard and start creating your push notification campaigns.
Wrapping Up
That’s all for this one, folks!
If you’re new to push notifications, you should follow a full-blown push notification testing process before you go live. It’ll help you troubleshoot common issues before your visitors see them and start complaining about a broken user experience.
And if you haven’t already, go ahead and give PushEngage a try. PushEngage is the #1 push notification service in the world. So, if you’re serious about growing your business, you should invest in PushEngage.