Looking for a simple way to add push notifications to your Volusion store?
You made the right decision to add push notifications to your site. You can create automated push notifications for eCommerce sites that generate traffic, engagement, and sales on autopilot.
Volusion is a great platform to launch your eCommerce business. Now, let’s grow it using push notifications.
In this article, we’re going to show you how to install push notifications to your Volusion store in 5 simple steps.
We’re going to use PushEngage to set up push notifications. PushEngage is the #1 push notification software in the world. So, if you haven’t already picked a vendor, you get started with PushEngage today.
But if you have a different vendor, don’t worry. The steps should be almost identical for any push notification software.
Let’s dive in.
How to Install Push Notifications on Volusion
Adding push notifications to a Volusion store is quite simple. All you have to do is follow along with this article.
If you follow every step, by the end of this article, you should be able to send push notifications like this one:

Let’s get started.
Step #1: Set Up Your PushEngage Account
Head over to the PushEngage home page and click the Get Started button:

You can try out PushEngage for free. But if you’re serious about growing your business, you should select a paid plan to unlock the most powerful features and campaigns that PushEngage has to offer. Since Volusion is an eCommerce site builder, you should ideally get the Enterprise package to get full access to automated push notification campaigns.
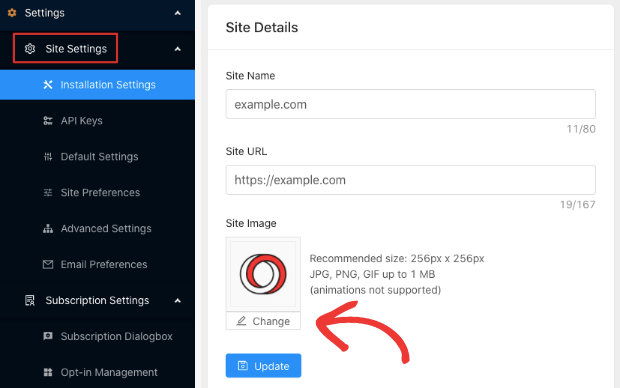
Once you’ve signed up for your PushEngage account, head over to your PushEngage dashboard and go to Settings » Site Settings » Installation Settings:

You can set your logo, site name, and site URL here. You can set up your brand later on. But honestly, if you just get it done right now, it’ll be way easier for you to test things later on.
Step #2: Get the Installation Code from PushEngage
Before you can add push notifications to your Volusion site, you’ll need to get an installation code from your PushEngage dashboard.
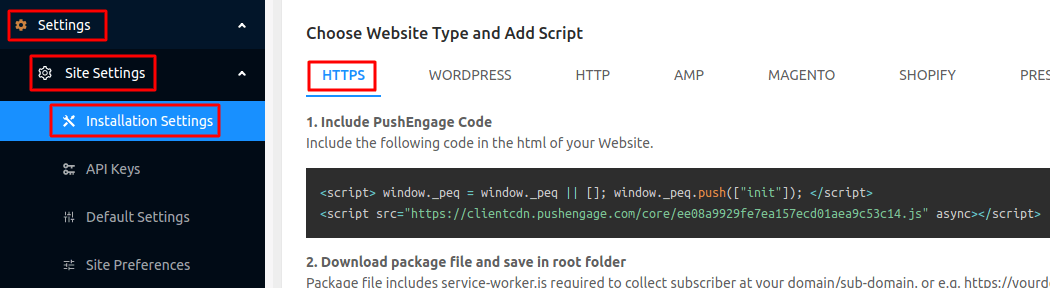
Head over to Settings » Site Settings » Installation Settings:

The image only shows you a sample code for HTTPS sites. If you don’t have an SSL certificate installed, you can click on the HTTP tab on the same screen. And the code you get will be unique for your site. So, please don’t copy the code in the image. Go and get your own code!
And you should copy this Javascript code snippet. You’ll need it soon.
Step #3: Place the Installation Code in Your Volusion Site
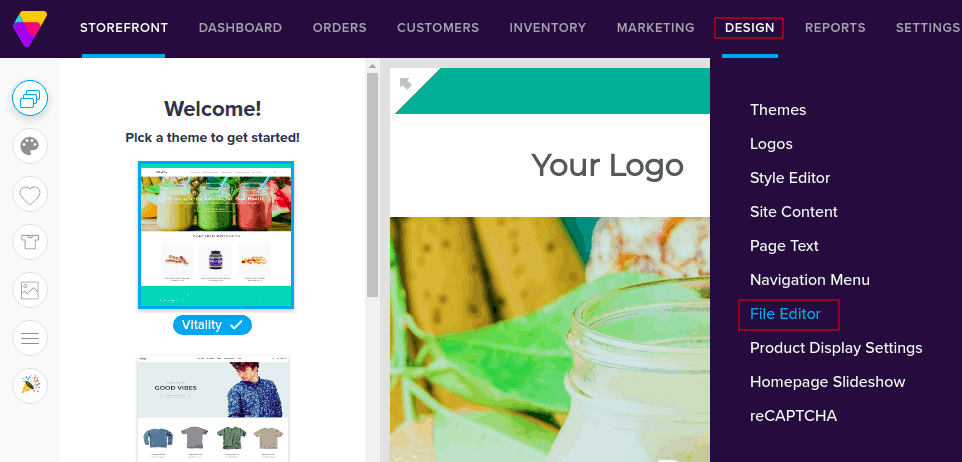
In your Volusion site, head over to Design » File Editor:

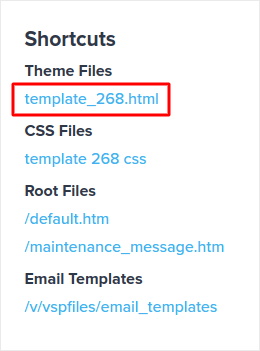
This will open up the File Editor and on the right-hand side, you’ll see a pane that lists theme files under Shortcuts:

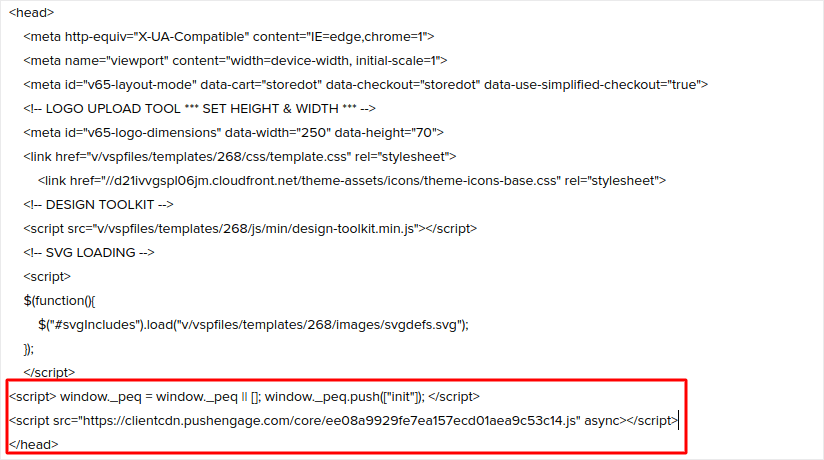
Click on the HTML file to edit it and insert your PushEngage Javascript code snippet right before </head>:

Finally, when you’re done, hit Save.
Step #4: Configure the PushEngage Opt-In
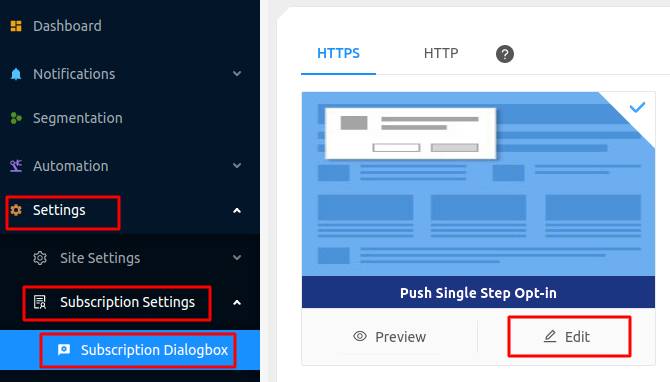
Next, in your PushEngage dashboard, go to Settings » Subscription Settings » Subscription Dialogbox » Edit:

The idea here is to give your visitors a solid reason to subscribe. If you need some help with that check out our article on how to create a custom push notification opt-in.
And if you’d like some templates to get started, you should check out this article on high-converting push notification opt-ins.
Step #5: Create Your First Campaign
Now that your Volusion site can send push notifications, let’s create an actual campaign.
One of the best campaigns you can create for an eCommerce site is a cart abandonment campaign. A cart abandonment campaign helps you add to your revenue by recovering sales that are already half-made.
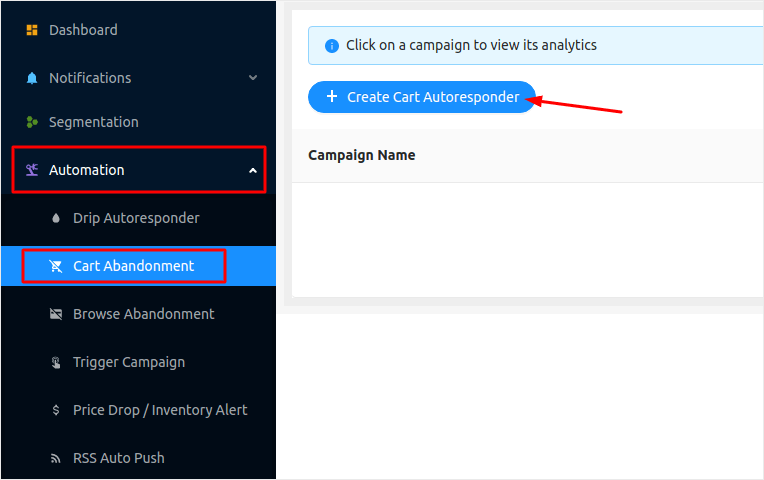
Just head over to your PushEngage dashboard and go to Automation » Cart Abandonment » Create Cart Autoresponder:

Follow along with our article on how to create a cart abandonment campaign and you can create and send an autoresponder like this one:

Pro-Tip: This is a good time to also test your push notifications and check that everything in your campaign is working fine.
Wrapping Up
That’s all for this one, folks!
If you enjoyed this article, and you managed to set up your first push notification campaign on your Volusion store, well done!
You should also check out how to create price drop alerts for your store as well.
And if you haven’t already, get started with PushEngage. PushEngage is the #1 push notification software in the world. So, your campaigns are in safe hands.